Animazeエディター入門
Animazeエディターは、芸術家、マニア、専門家が、3DコンテンツとLive2DコンテンツをAnimazeアプリに追加できるようにするオーサリングツールです。
このガイドでは、[ここでダウンロード]できる王冠の小道具のソースを使います。3Dモデリングの初心者には、このガイドで説明するように、小道具から始めてアバターに進むのがお勧めです。モデリングとアバター全般のことにあまり慣れていないのであれば、目標によってベストなスタート地点が異なります。比較的単純なやり方で作成できるのは、Live2Dモデルです[2Dへのリンク]。
ですが、最終的に3Dモデルを作成したいのであれば、2Dモデルと3Dモデルでは作成手順がかなり異なるということを知っておく必要があります。3Dモデルを扱うのであれば、小道具から始めてアバターに進むのがお勧めです。
インポートプロセスでは、以下のファイルのフォルダー構造が必須となるため、ご注意ください:
1. .fbxジオメトリ名をフォルダー名と同じにする
2.テクスチャー(.tga、.png、.jpgファイル)をTextures/のフォルダーに入れる
3.骨格のアニメーション(単一の.fbxファイルとしてエクスポート)をAnimations/のフォルダーに入れる
アセット管理を簡単なものにし、各アセットの役割(アバター、小道具、背景など)をはっきりさせるために、アセット名の頭の部分にアセットの種類を示す接頭辞を付ける単純な命名規則を採用しています。以下の3つはその例です:
* avatarName - アバター用
* propName - 小道具用
* backgroundName - 背景用
モデルのインポートを開始するには、以下の手順に従ってください:
1. このリンクからPropCrownTestのアーカイブをダウンロードして、中身のファイルを展開します。
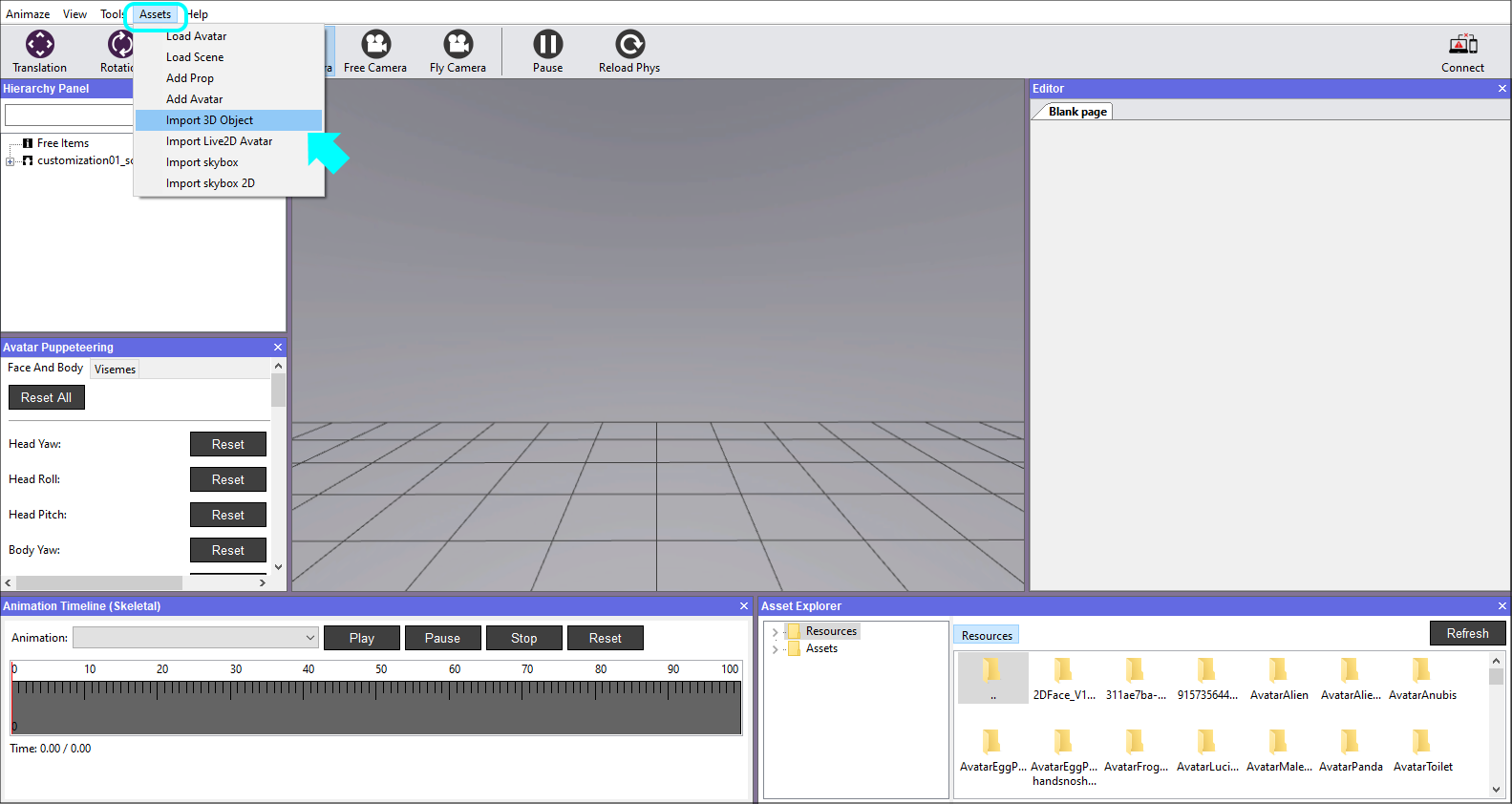
2. Animazeエディターを開き、アセットへ移動し、3Dオブジェクトをインポートを選択します。

-
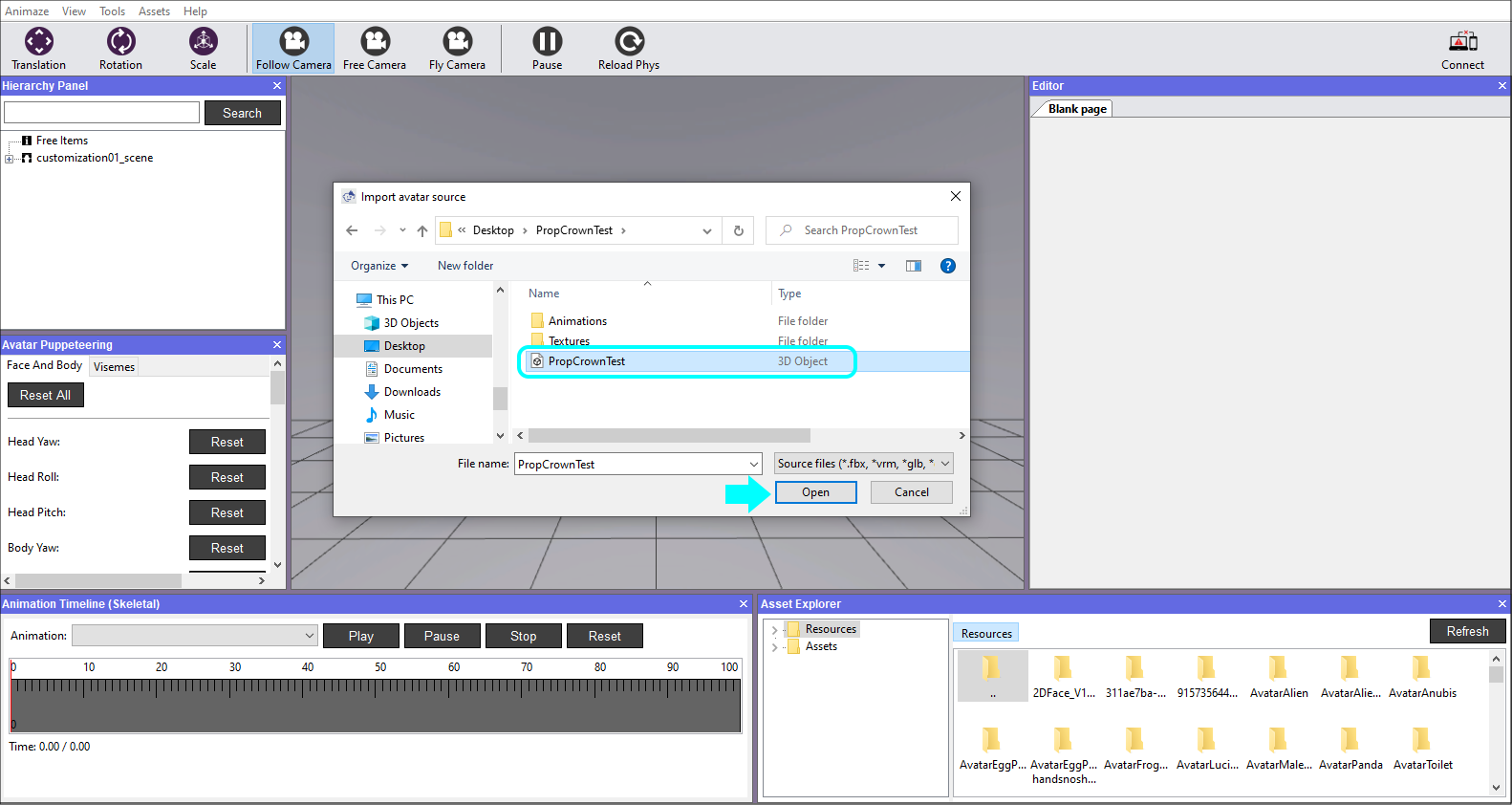
モデルのジオメトリファイルである.fbxファイルを選択します

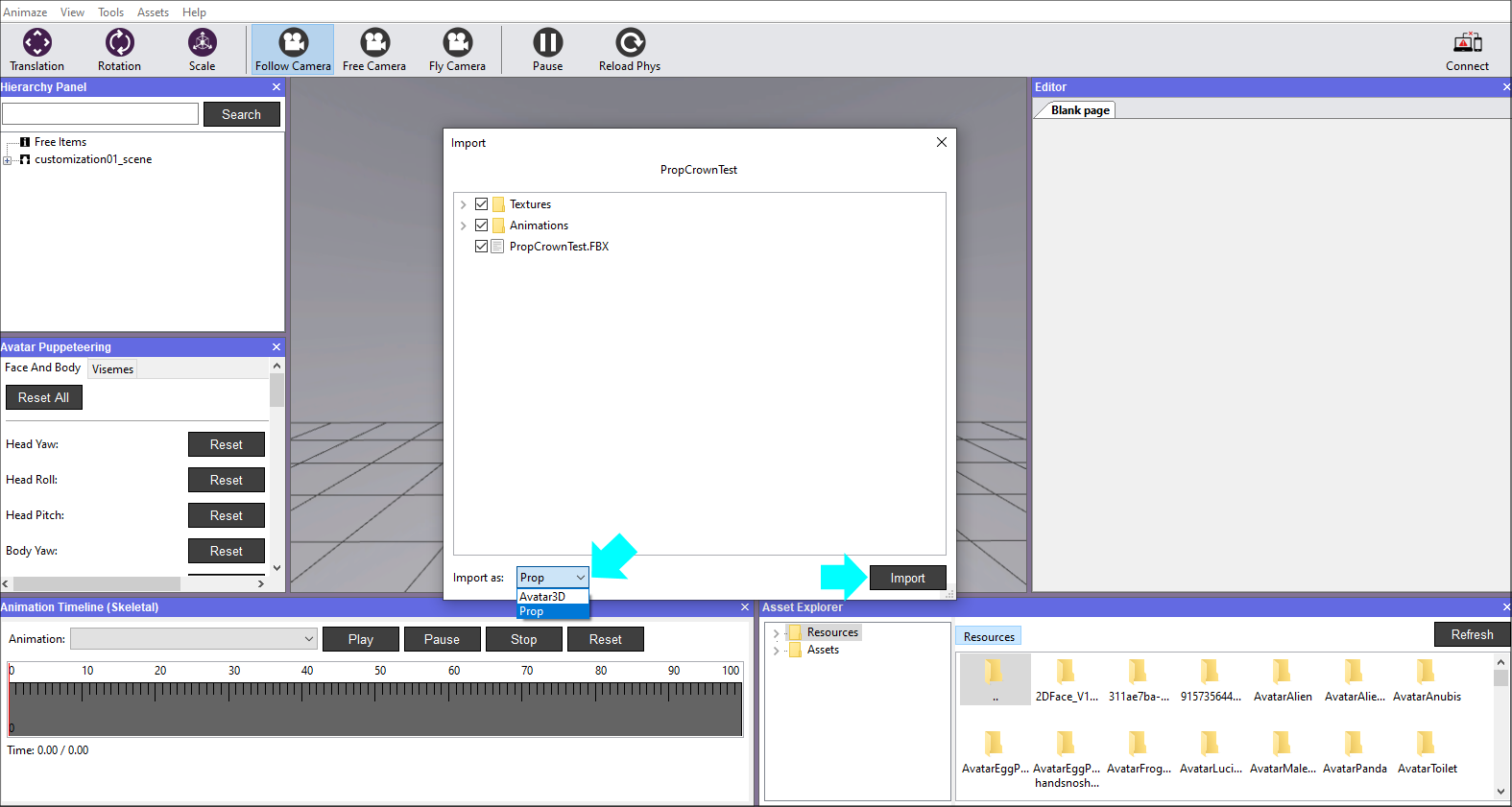
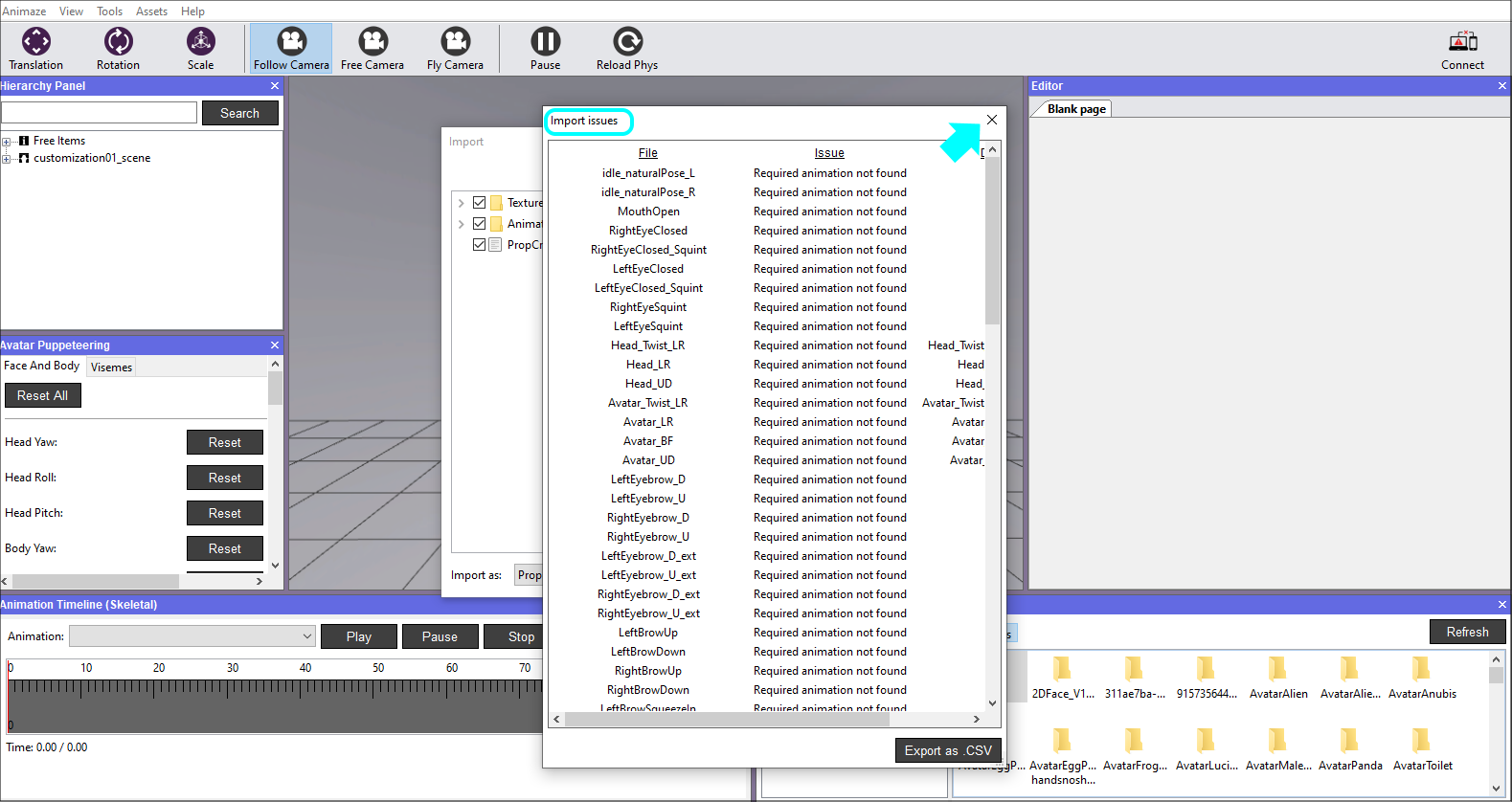
4. インポートするファイルを選択するウィンドウが表示されます。初めて特定のモデルをインポートする場合、インポートをクリックする前に、すべてのファイルにチェックが入っていることを確認し、ドロップダウンリストからアイテムの種類を選択してください。 Animazeエ5. ディターがファイルをチェックした後、インポート問題のレポートが表示されます。警告システムは骨格のアニメーションをチェックするためのものです。したがって、警告はそれらを使用している場合にのみ適用されます。王冠の例ではアニメーションを使いませんので、警告はすべて無視して構いません。Xを押してウィンドウを消します。
Animazeエ5. ディターがファイルをチェックした後、インポート問題のレポートが表示されます。警告システムは骨格のアニメーションをチェックするためのものです。したがって、警告はそれらを使用している場合にのみ適用されます。王冠の例ではアニメーションを使いませんので、警告はすべて無視して構いません。Xを押してウィンドウを消します。

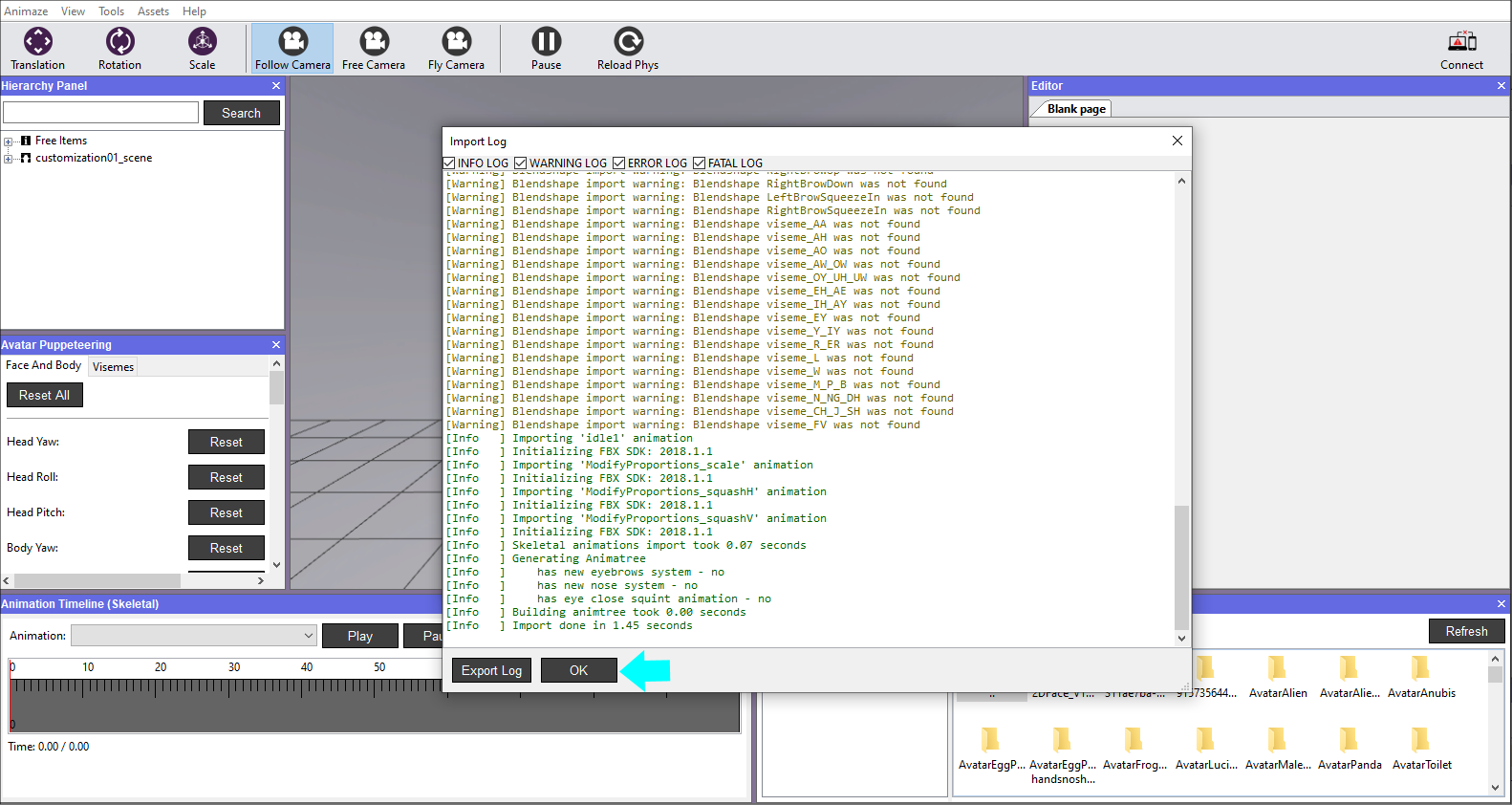
6. 次に、インポートを行うたびに冗長なログが表示されますが、Okボタンを押して消します。より複雑なモデルを扱う場合は、ログがエラーを教えてくれるため、デバッグに役立ちます。

-
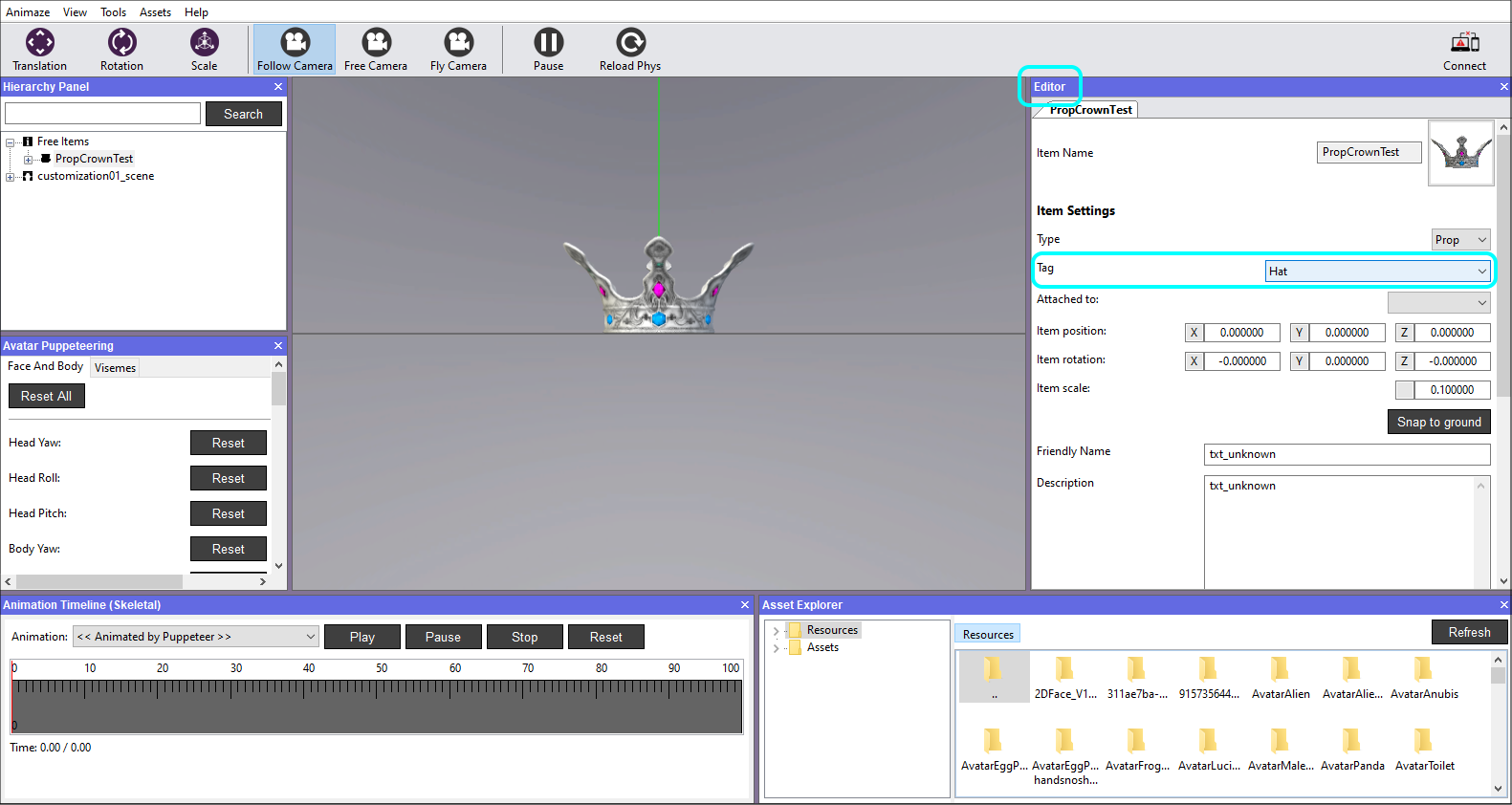
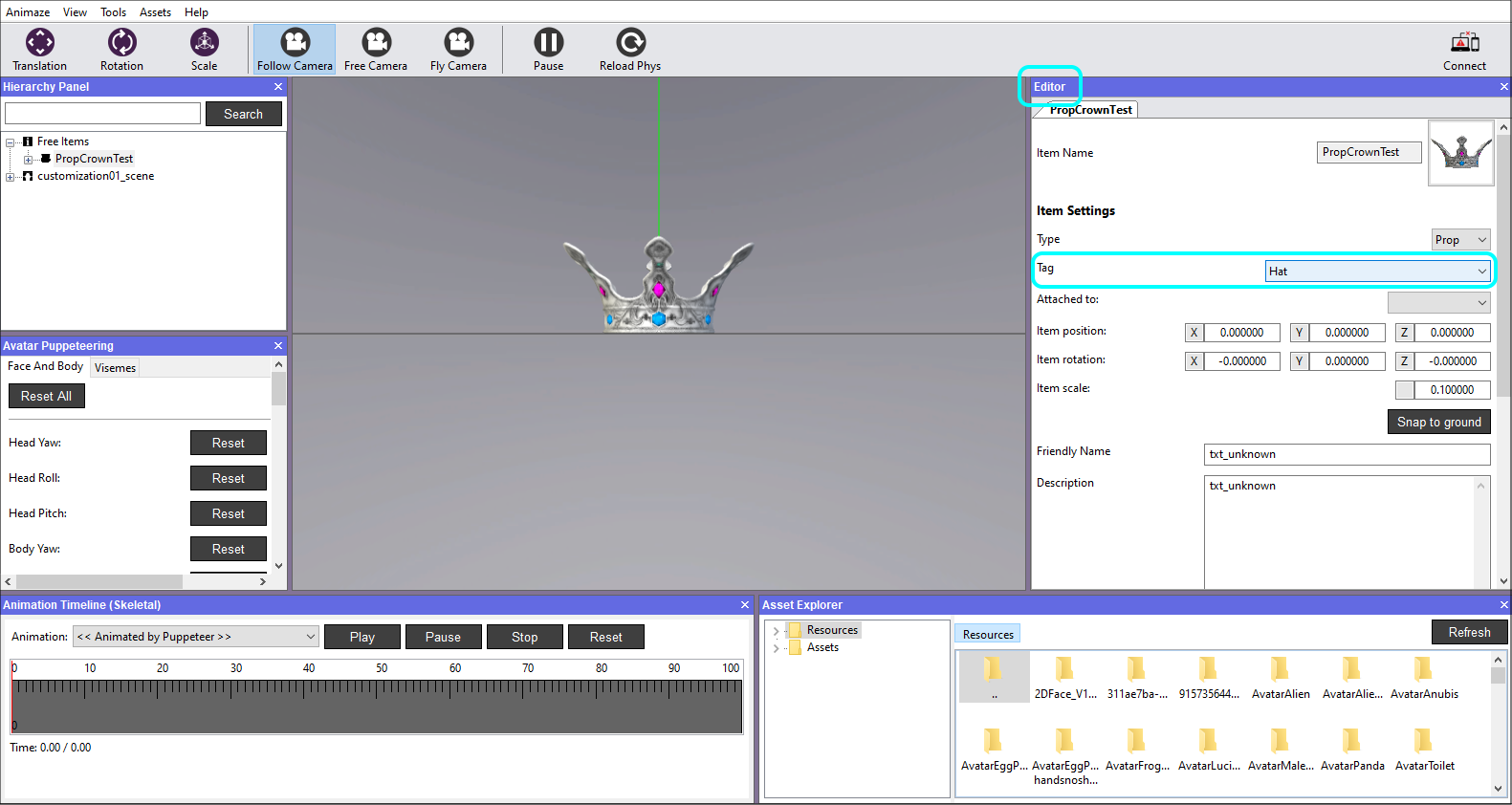
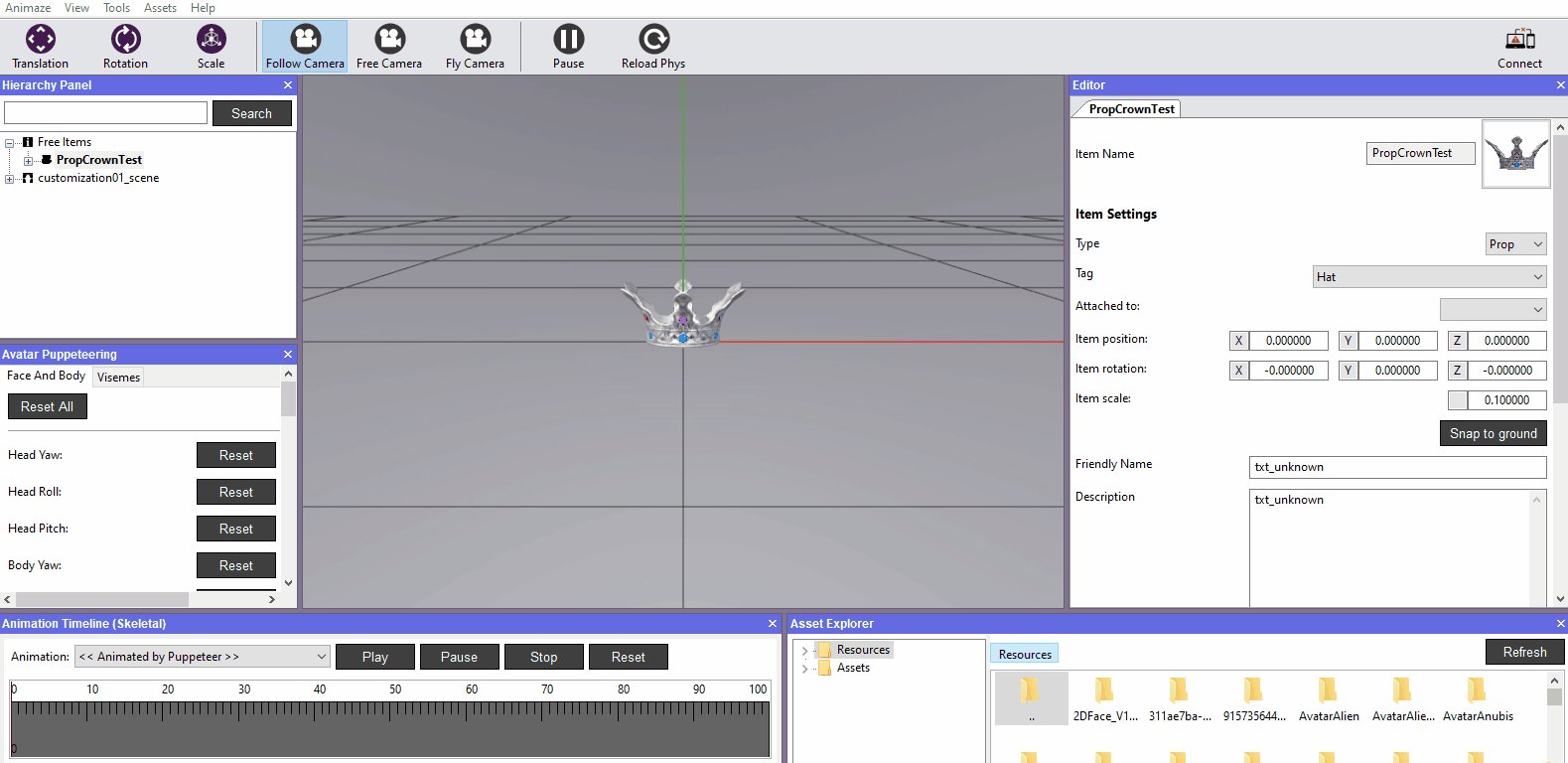
小道具をインポートすると、ビューポートに表示されます。階層パネル内のフリーアイテムを開いて、アイテムをクリックします。エディターパネル(右側)に詳細が表示されます

-
エディターパネルのプルダウンメニューから正しいタグを選択します。タグは小道具をどこに取り付けるかをシステムに知らせるためのものなので、正しいタグを選択することが重要です。

-
-
3D編集ソフトウェアからインポートしたジオメトリは大きすぎたり小さすぎたりすることがあるため、適切な値になるようスケーリングする必要があります。グリッドユニットはメトリックシステムのユニットと同じなので、アイテムをどのくらい大きく(小さく)するかグリッドで測ることができます。
エディターパネルでは、アイテムのスケールの値を調整することでアイテムのサイズを変更します。グリッドユニットはメトリックシステムのユニットと同じなので、アイテムをどのくらい大きく(小さく)するかグリッドで決めることができます。ここでは、サイズを1.000000から0.100000に下げました。
-

-
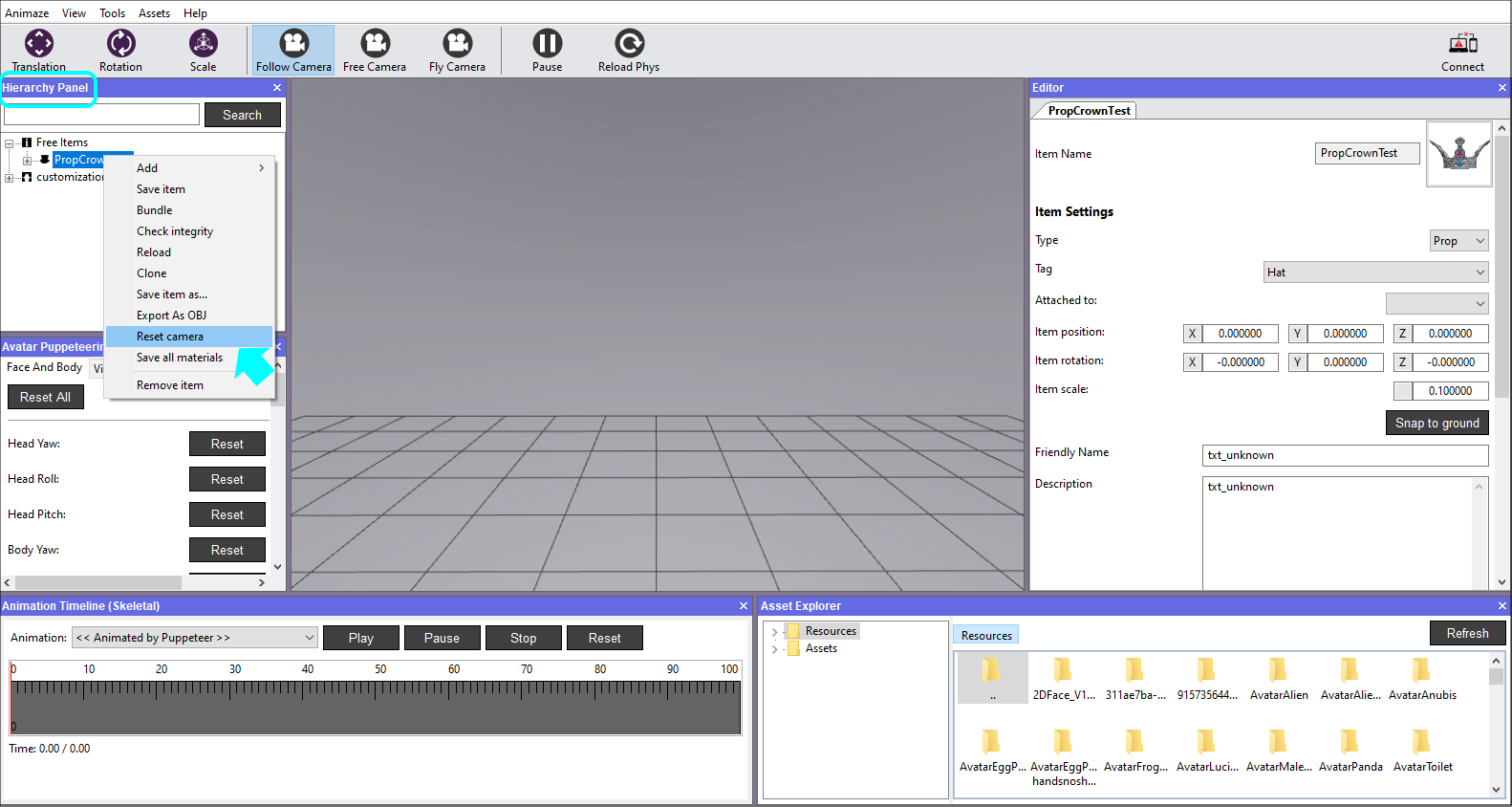
これで、王冠が見えないぐらい小さくなったため、カメラビューをリセットする必要があります。階層パネルでPropCrowTestを右クリックして「カメラをリセット」を選択します

-
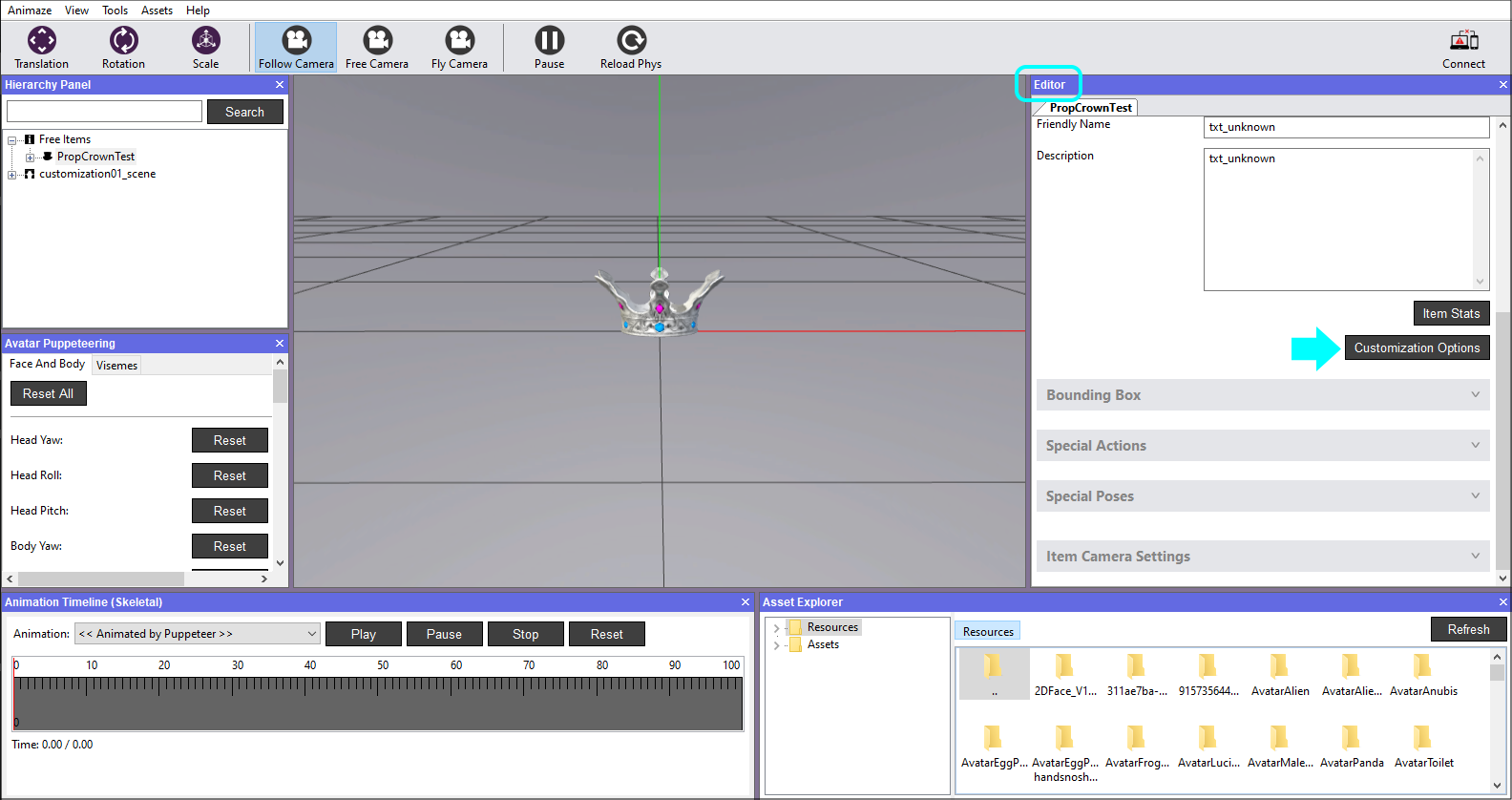
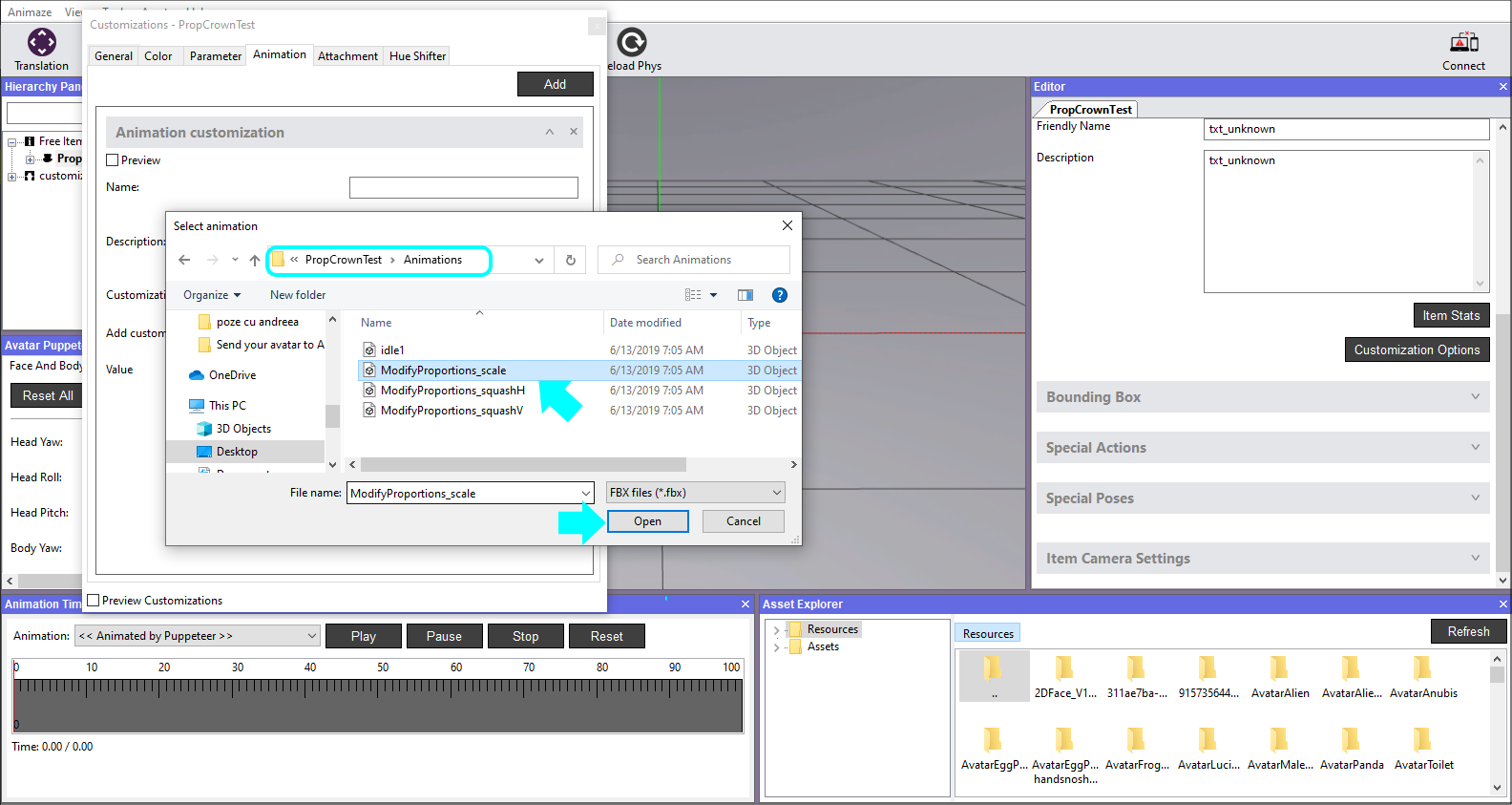
帽子がたいていのアバターに合うようにしたい場合は、小道具にスケーリングアニメーションが必要になります。エディターパネルでカスタマイズオプションを選択して、タブを開きます

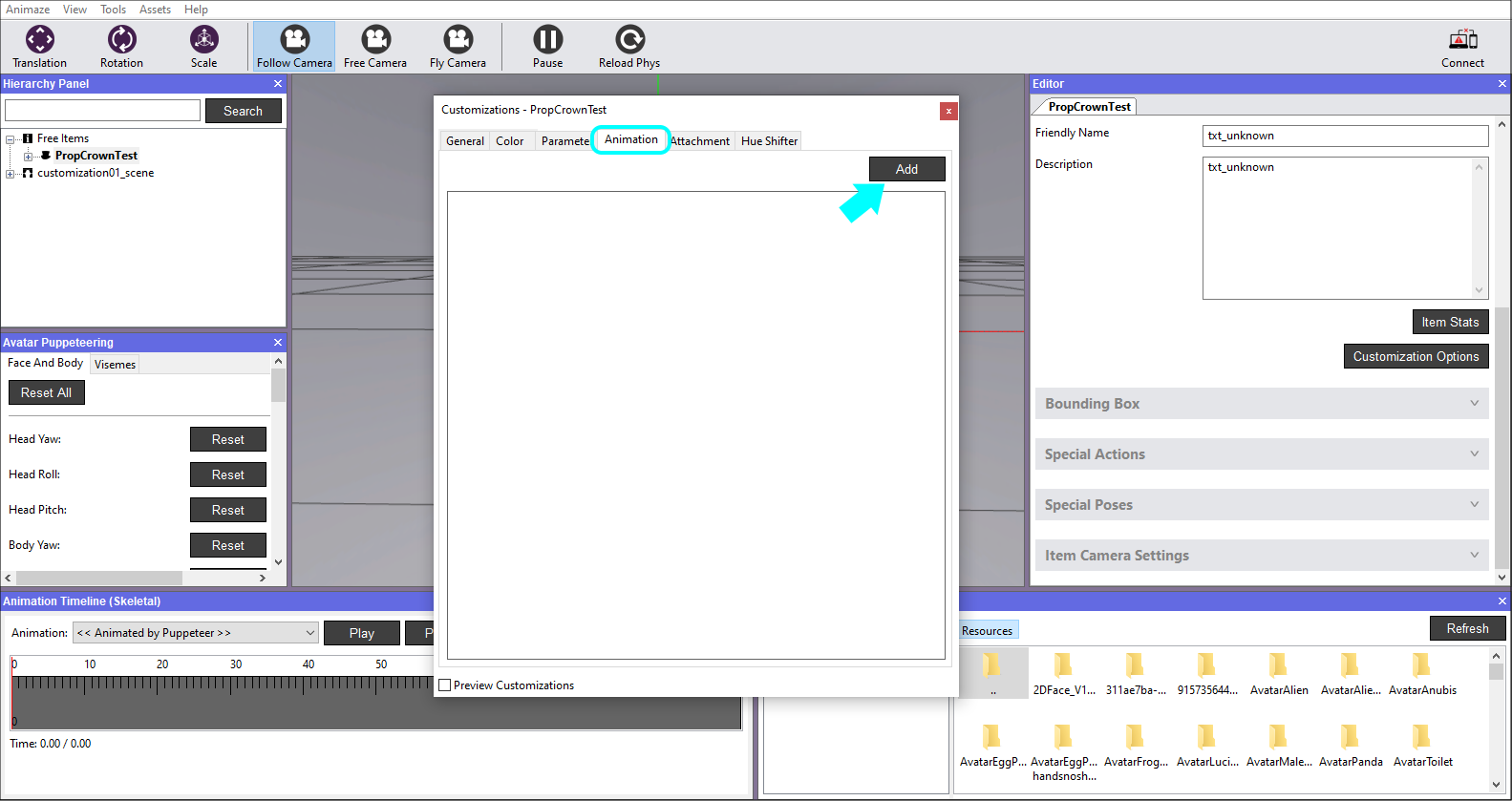
12. 「新しいカスタマイズオプションを追加」をクリックして、「アニメーションのカスタマイズ」を選択し、Okボタンを押します

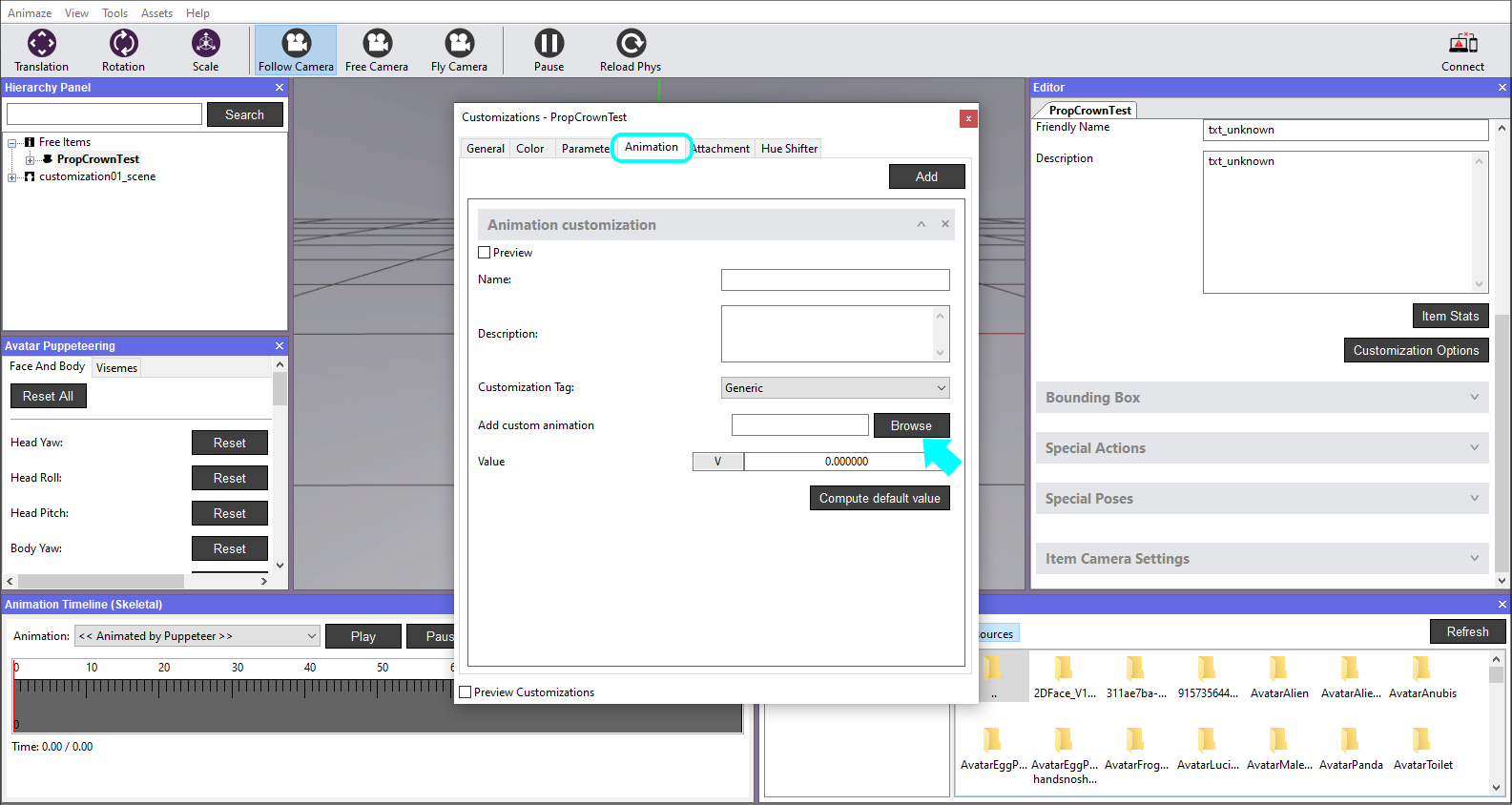
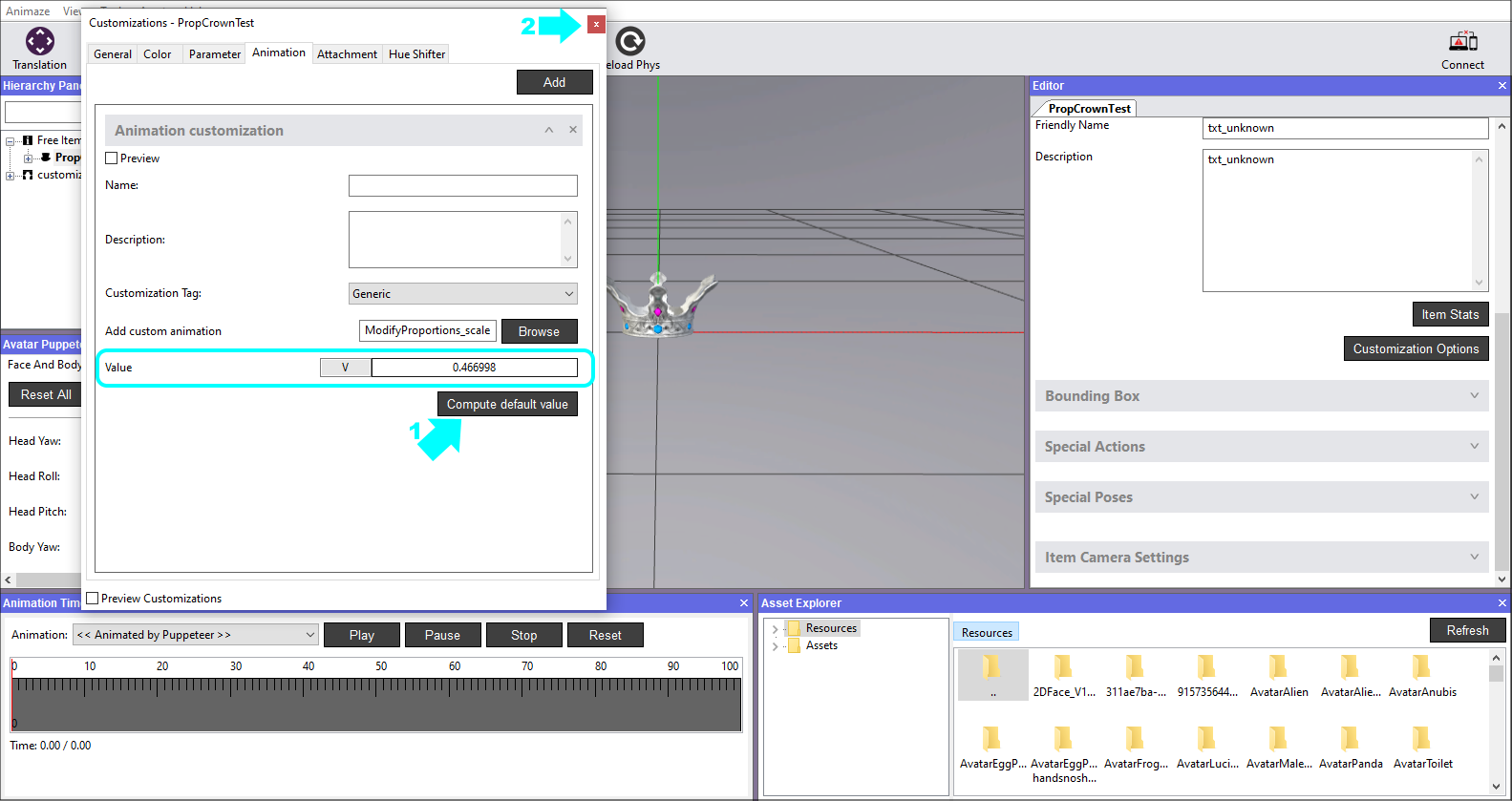
13. 「デフォルト値を計算」ボタンをクリックして、スケーリングアニメーションの中央値を計算します。ここで使用するスケーリングアニメーションはアニメーションタイムラインの中央付近にデフォルトポーズが備わっていますが、厳密な値を得るために、「デフォルト値を計算」ボタンでアニメーションを1000個のサンプルで評価し、各サンプルポーズをデフォルトポーズとチェックすることで、正確に合わせることを試みています。
デフォルトポーズと合うアニメーションのパーセンテージが見つかったら、値のテキストボックスに入力されます。その後、ウィンドウを閉じます。

-
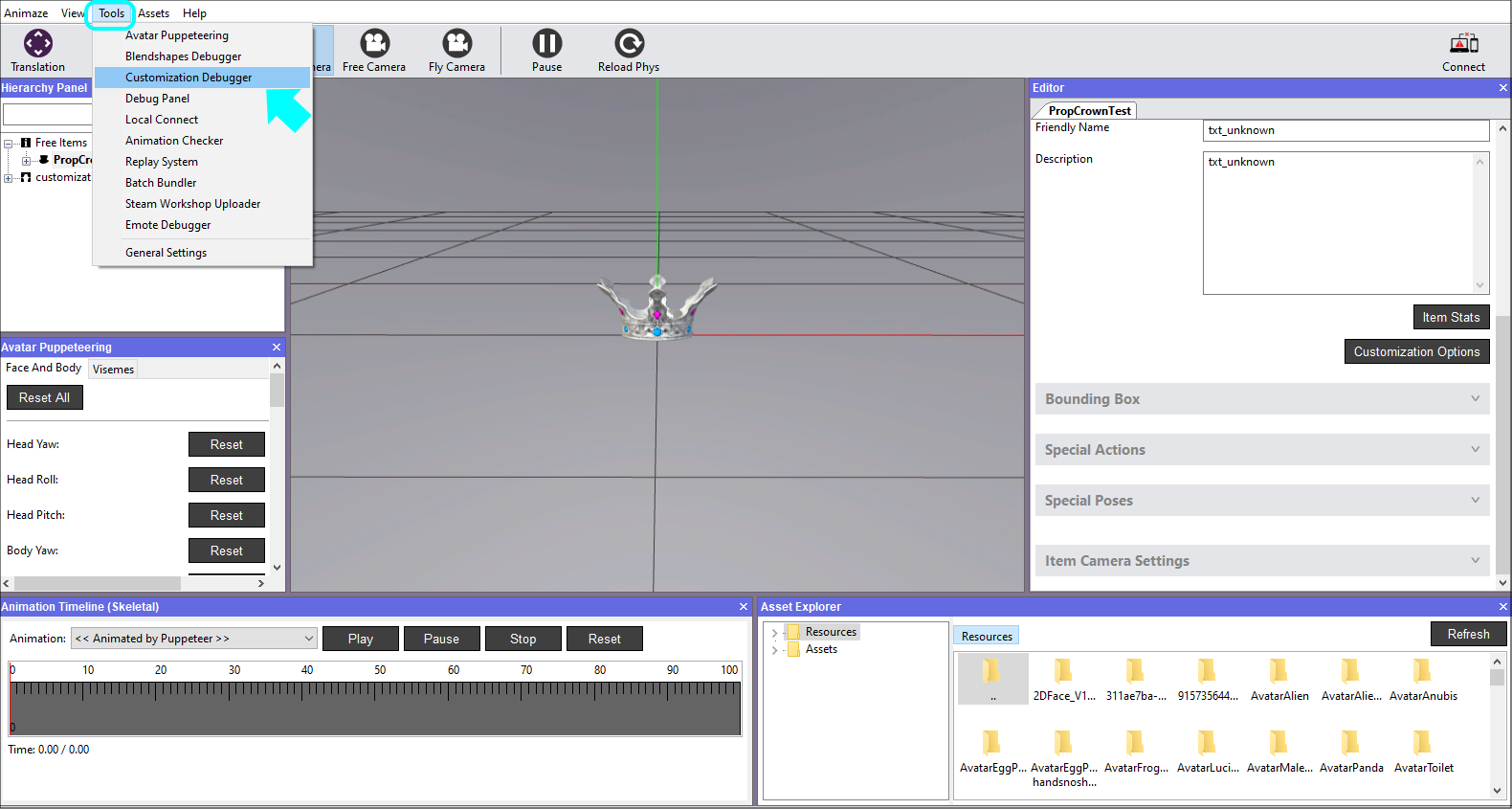
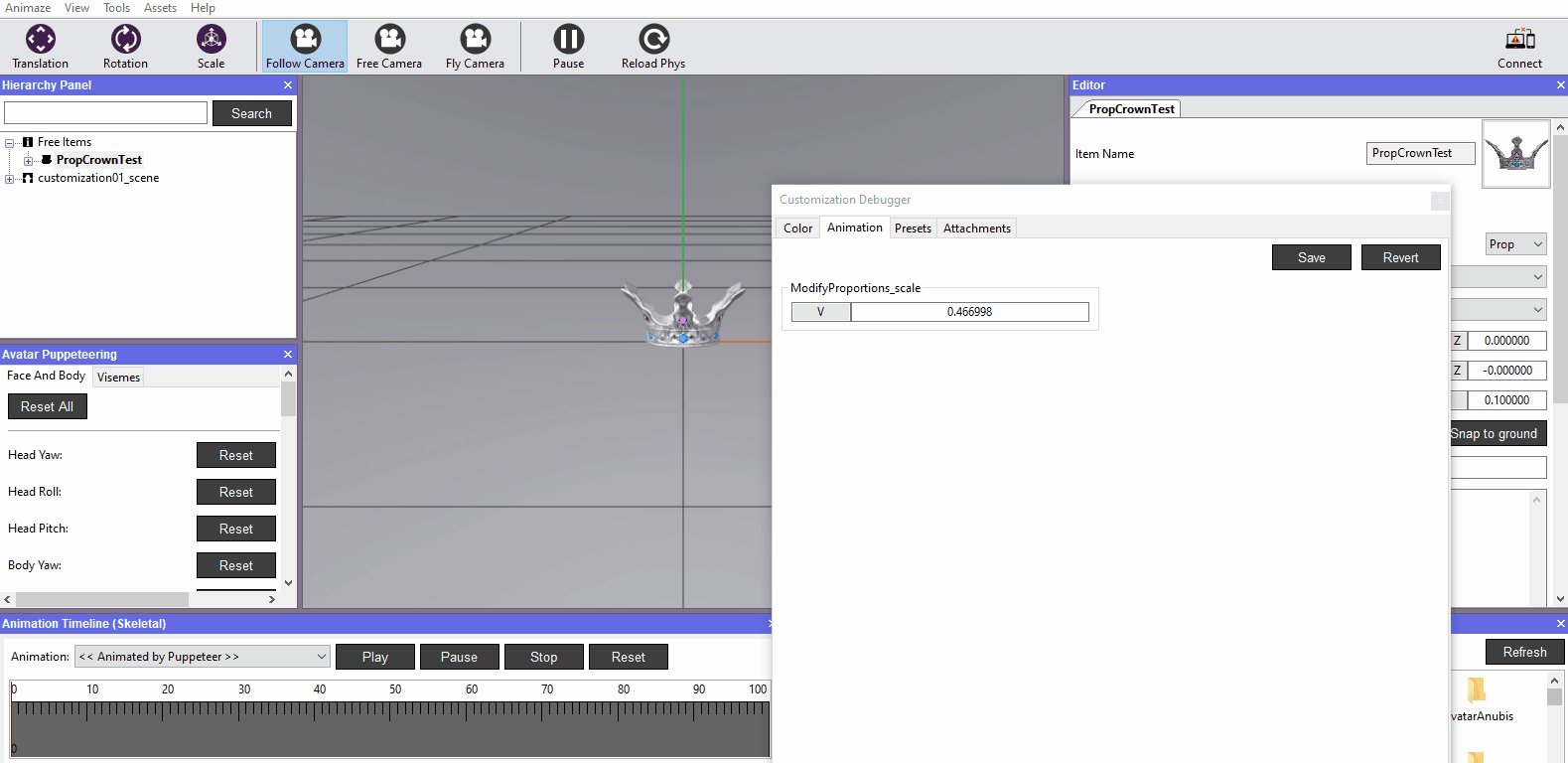
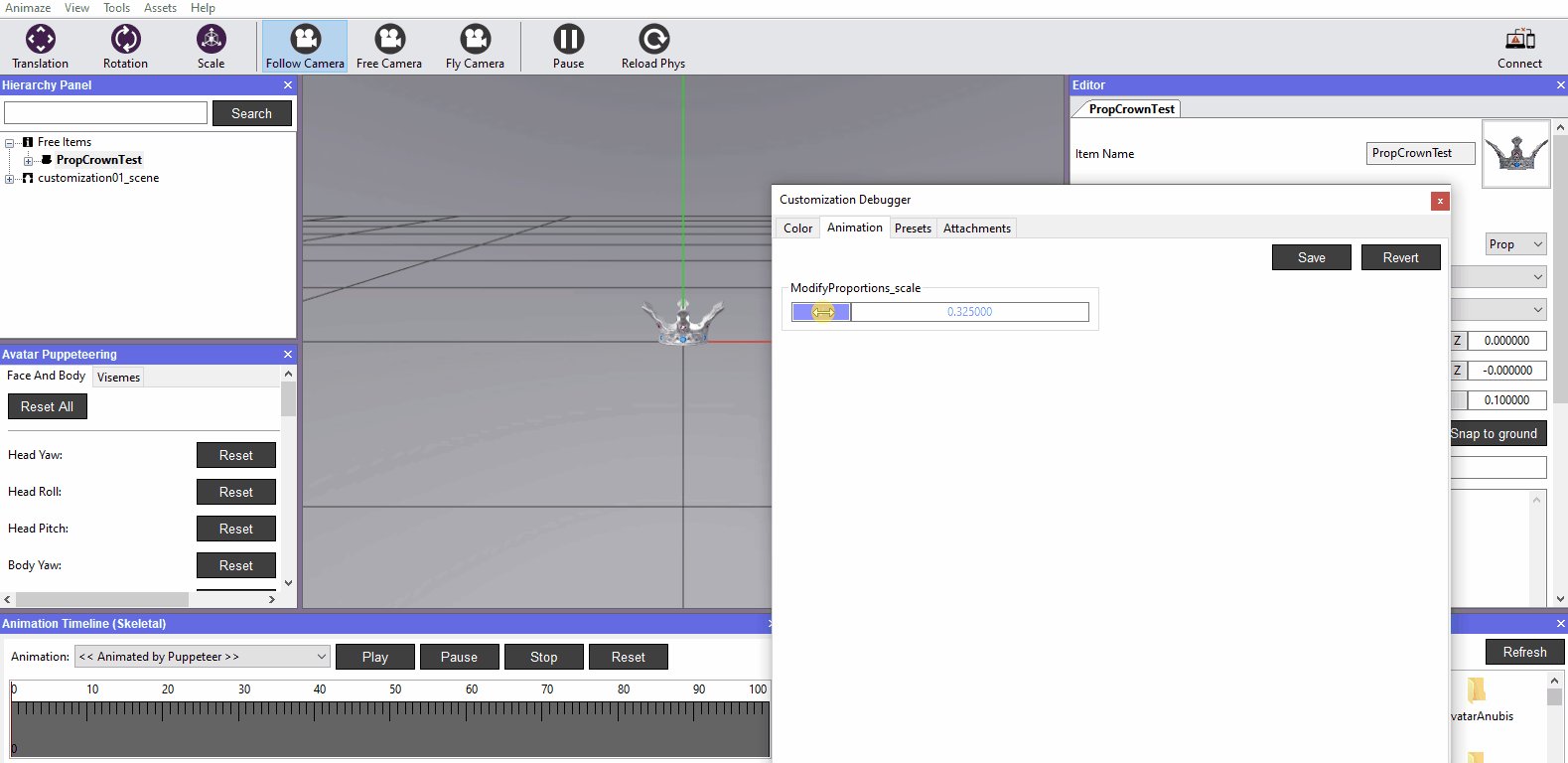
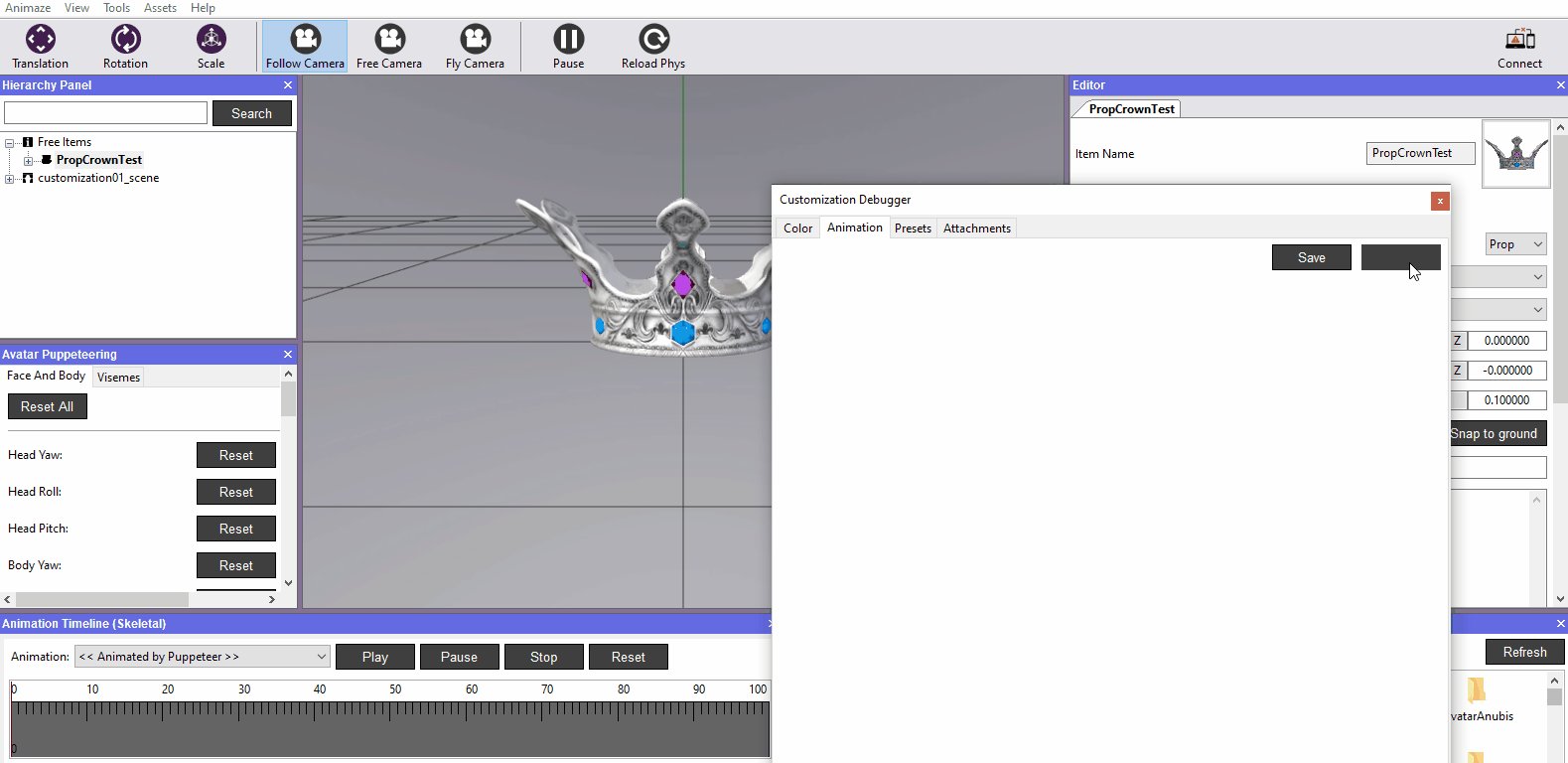
さあ、追加されたスケーリングアニメーションがどのように動くか見てみましょう。これをデバッグするため、ツールに行き、カスタマイズ・デバッガを選択します。

15. スライダーを左右にクリック&ドラッグし、アニメーションの動きを確認します。元に戻すボタンをクリックし、正しい値に設定しなおし、ウィンドウを閉じます。

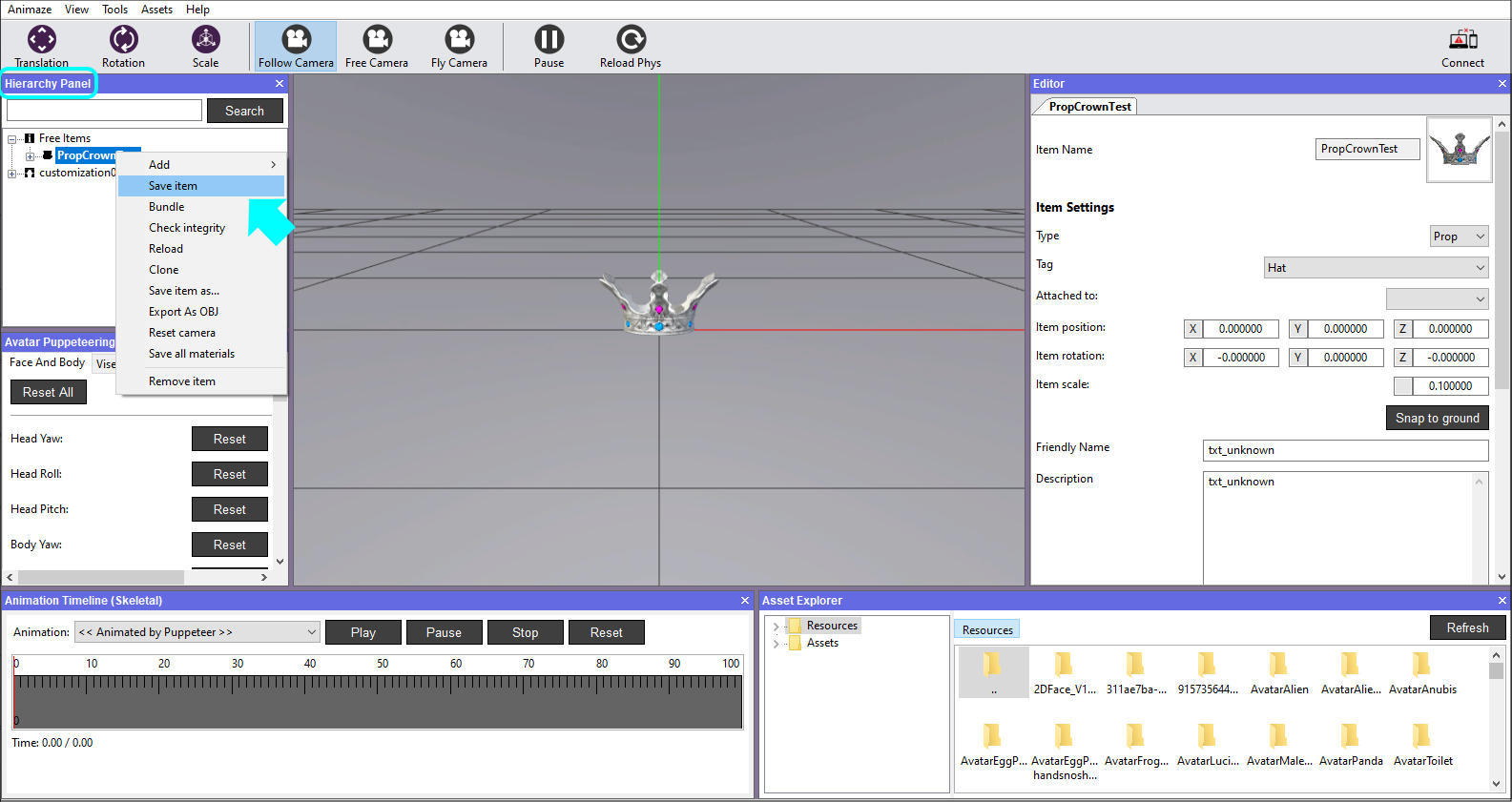
16. 作業を追えたら、階層パネルにアイテムを保存します。保存せずにAnimazeエディターを終了すると、作業結果がすべて失われます。