アニメーション化されたテクスチャー(Live2DCubismテクスチャー経由)
Animaze supports more uses for animated textures created using Live2D Cubism technology for hybrid avatars. In addition to Animated Diffuse Maps (that were possible before) you can now also have:
-
Animated Normal Maps
-
Animated Emissive Maps
As a teaching resource for creating these kinds of assets, here are the links to all the source data for Avatar Lily. These include:
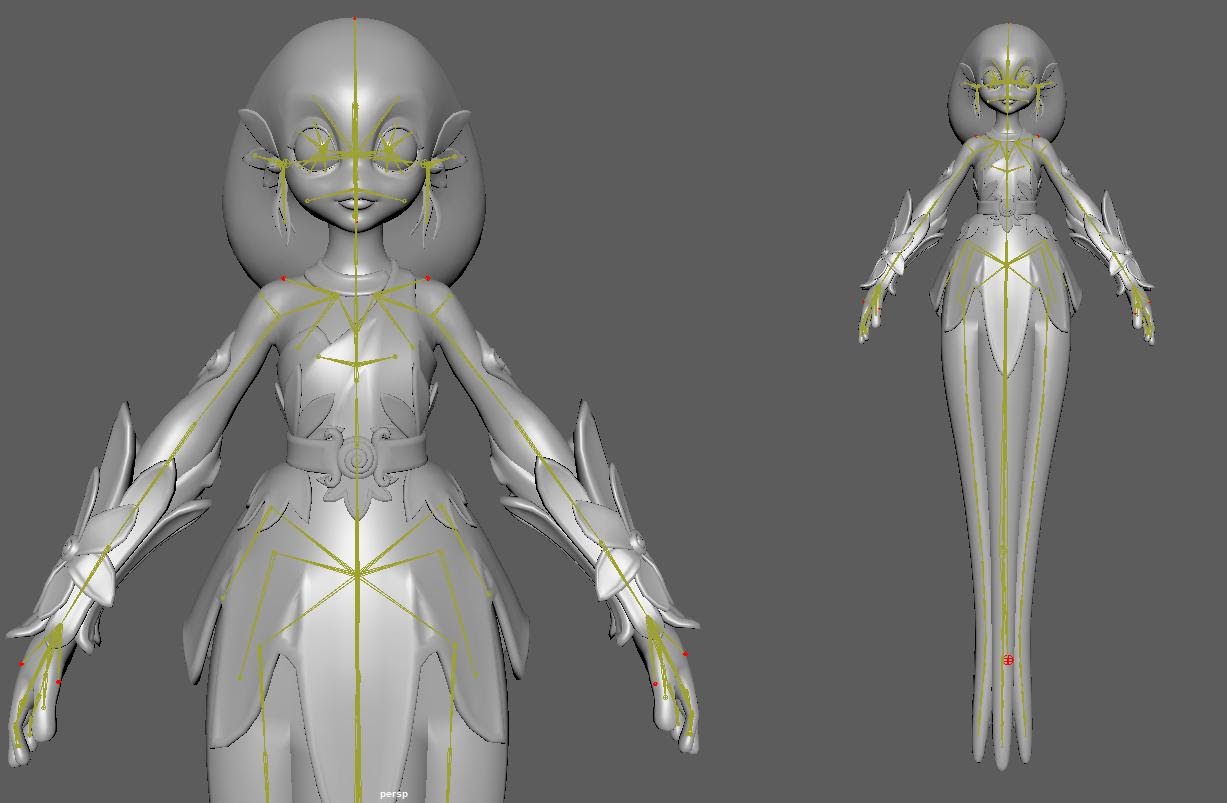
- LINK TO FBX source files for the 3D part of the model
- LINK TO Texture sources in uncompressed format
- LINK TO Cubism Project (Sources, loadable in Cubism) for the Animated Textures
- LINK TO Cubism Runtime files for the Animated Textures
Live2Dでアニメーション化された(キュービズム)テクスチャーの詳細は、既存のスタティック・モデル上にアルファブレンドされており、このブレンドの結果がモデルで使用されます。ベースとして正確な(スタティック)テクスチャーを持つことは、変わらず重要です!
法線マップを使用した場合、アニメーション化されたテクスチャーは、アバターの法線上の詳細をダイナミックに強化するのに使用されます。Poly Countを上げずにアバターの表現度を強調するのに最適です
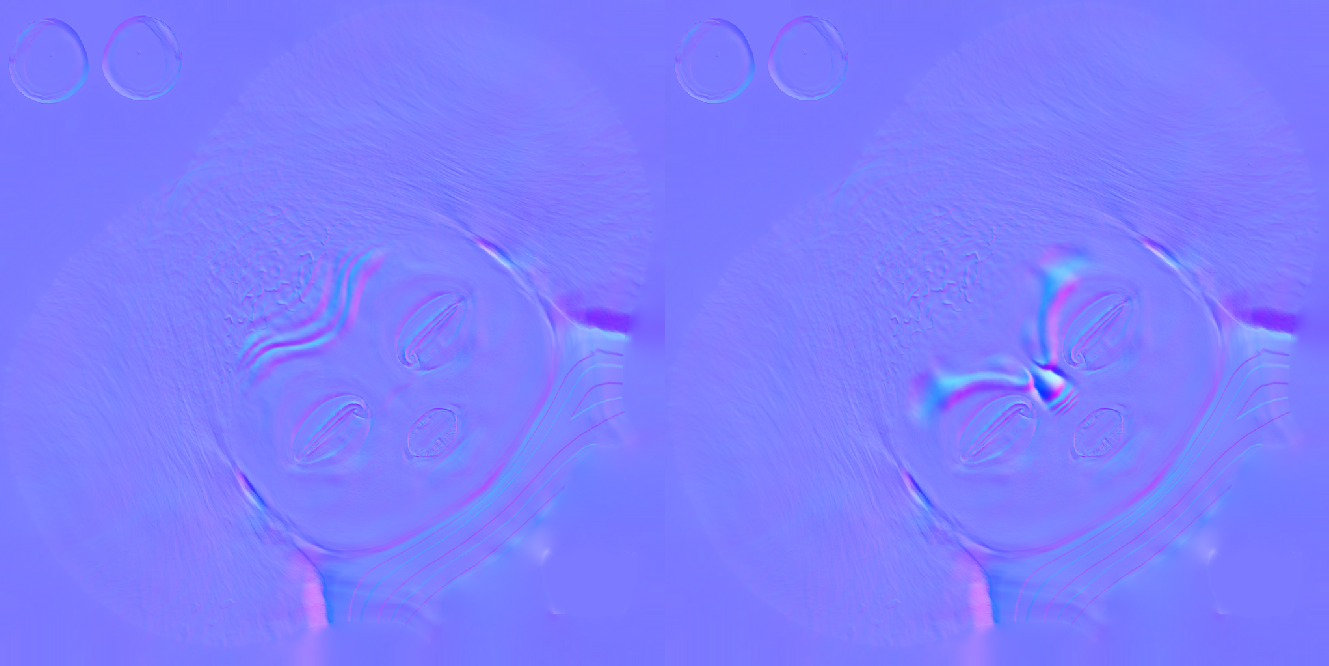
このLive2D(キュービズム)アセットを使用して作られた法線マップ用のアニメーション化されたテクスチャーは、トラッキングされたアバターのアニメーション入力のシナジー上で働きます。アニメーション化されたテクスチャーに使用されるLive2D(キュービズム)アセットが、希望の動作に合った正しい名前のパラメーターであることが重要です。例:一般的な使用ケースは、3DのBrowUP/Downアニメーションと2DのParamBrowLY、ParamBrowRYアニメーション - 驚きとしかめっ面。
-
ParamBrowLYとParamBrowRYが0の場合、不透明度は0に設定され、デフォルトの位置となります
-
ParamBrowLYとParamBrowRYが-1または1の場合、しかめっ面(-1)と眉毛を上げる動き(1)が可能になります
下記にLive2Dのアニメーション化されたキュービズムテクスチャー用ソースデータを作成するための一般的な手順と、アニメーション化された法線マップとしてアバターにマッピングする方法を具体的に示しています。

アニメーション化された法線マップの手順
アニメーション化された法線によるLive2D用のソースデータを作成する手順:
法線上で変更したい各パラメーターに対しては、以下の手順に従ってください。ここでは、眉毛の上げ下げを例に挙げます。
-
ハイブリッドアバター(Maya、Blender等)用のジオメトリを作成するのに使用するソフトウェア内で、眉毛を上げるアニメーションを有効化し、メッシュを二重にしてエクスポートします
-
このメッシュで、ハイポリゴンの眉毛の皺を作成したり、ベイクしたり、エクスポートしたりします
-
眉毛を下げるのに、この手順1と2を繰り返します。
-
それとは別に、Live2DのCubismエディターで新たなプロジェクトを作成して、編集やベイクを終えた2つの法線を異なるレイヤーに追加します ― 以下にこれらをスタックして2つのレイヤーに対して不透明度を設定します:
o ParamBrowLYとParamBrowRYが0の場合、これらの新しいレイヤーの不透明度は0に設定され、デフォルトの位置となります
o ParamBrowLYとParamBrowRYが-1または1の場合、Live2Dのアセットがしかめっ面の皺(-1)か眉毛を上げた皺(1)を正しく表示していることを確認してください
-
モデルのランタイムをエクスポート (.jsonファイル)
Animazeエディターを通して、新たに作成したLive2DのCubismランタイムアセットをアバター上に追加する手順:
-
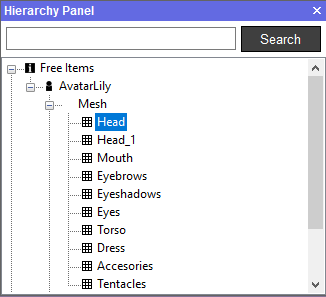
アニメーション化されたテクスチャーの法線に追加したいメッシュを階層パネルから選択
-
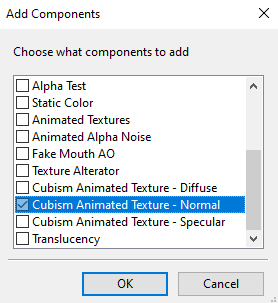
エディターパネルでコンポーネントを追加をクリックし、アニメーション化されたキュービズムテクスチャーを選択 ― 法線
-
このタブを開き、テクスチャーボックスをクリックして、上記(.jsonファイルで作成)したLive2DのCubismランタイムを追加。
-
必要であれば、Live2DのCubismセット用にタイリングとオフセットを調整することでテクスチャーのサイズを設定してください。
-
アバターの操作デバッガーを使用して、動きを確認してください(Live2Dアセットでトラッキング入力がアニメーション化された要素をどのように有効化するのか ― 現在、アニメーション化された法線マップとして使用されているもの。
アニメーション化された放射テクスチャー
上記の法線と同様、他のテクスチャーマップについても同様にサポートしています。放射チャンネルを持つスペキュラーテクスチャーマップを使用しましょう ― Live2Dアセットと置き換える事も可能です。この例では、トラッキング入力の代わりに特殊アクションによってトリガーされたものが紐づけされています(ただし、上記の法線のようにトラッキング入力に紐づけすることも可能です。Live2Dのアニメーション化されたテクスチャーをアニメーション化するのに使用する入力の選択はあなた次第です)。
例として、「驚き」の特殊アクションがトリガーされた際にライトがアバターの体や肌のパターン上で揺れ動くライト効果を作成したアバター・リリーを使用します。(この効果は、自分の魔法のポテンシャルや遺伝に驚く彼女の純粋な性格を強調します。)
これを実現するため、スタティック・スペキュラーテクスチャーの上にLive2D(Cubism)surfaceを重ねました。Live2DのCubismで青チャンネル(放射)をどのようにアニメーション化したのか、順を追ってみてみましょう
作成手順:
-
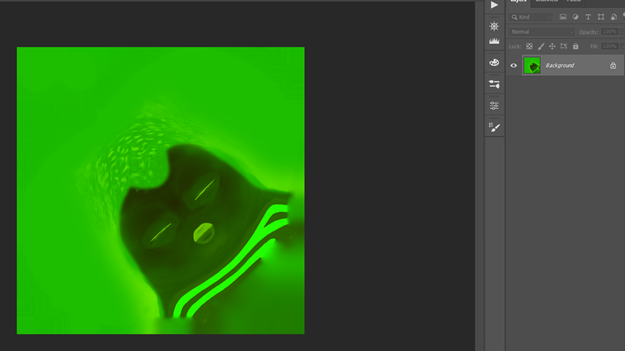
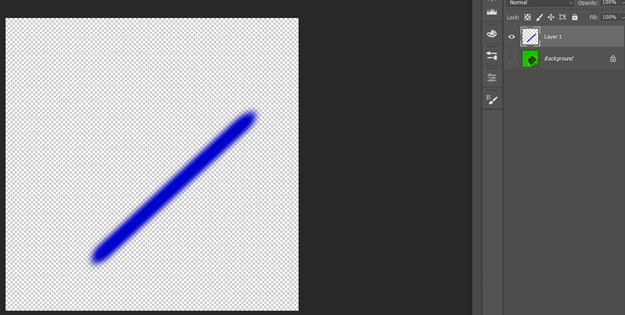
Photoshopでアニメーション化された放射にスタティック・スペキュラー・マップをインポート

-
必要に応じて、マスクを作成して放射の影響を受ける必要のない部分を隔離
-
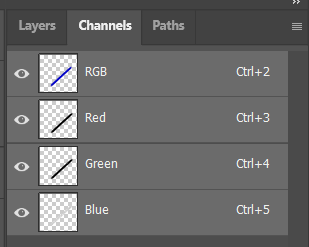
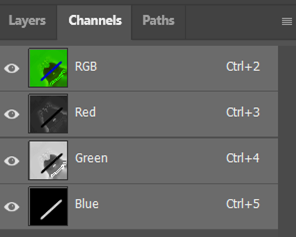
アニメーションに必要な形式で新しいレイヤーを追加
o 赤と緑チャンネルに値0を設定
o 赤と青チャンネルに値1を設定 ― フル放射


4. 最終結果は以下のようになります:

-
Cubism Editorにこのファイルをインポート
-
以下に新しいパラメーターを作成:
o 青チャンネル内の放射情報に沿って、レイヤーの動きを設定
-
位置0 ― ストライプはアニメーションエリアの外側
-
位置1 ― ストライプはアニメーションエリアの内側
-
このパラメーターを使用し、Cubism Editor内でアニメーションを作成
-
アニメーションを、エディターの「モデル」モードから.moc3ファイルでエクスポート ― 動きをエクスポート
-
Cubismビューワーでmodel3.jsonファイル(前の手順で自動的に作成)をインポートし、scene1.model3.json(前の手順で自動的に作成)をドラッグ&ドロップ
Animazeエディターを通して、アバター上に追加する手順:
-
アニメーション化されたテクスチャーに追加したいメッシュを階層パネルから選択

-
エディターパネルでコンポーネントを追加をクリックし、アニメーション化されたキュービズムテクスチャーを選択 ― スペキュラー

-
このタブを開き、テクスチャーボックスをクリックして、準備ができている.jsonファイルを追加
付録:
リリーに命を吹き込む手順:
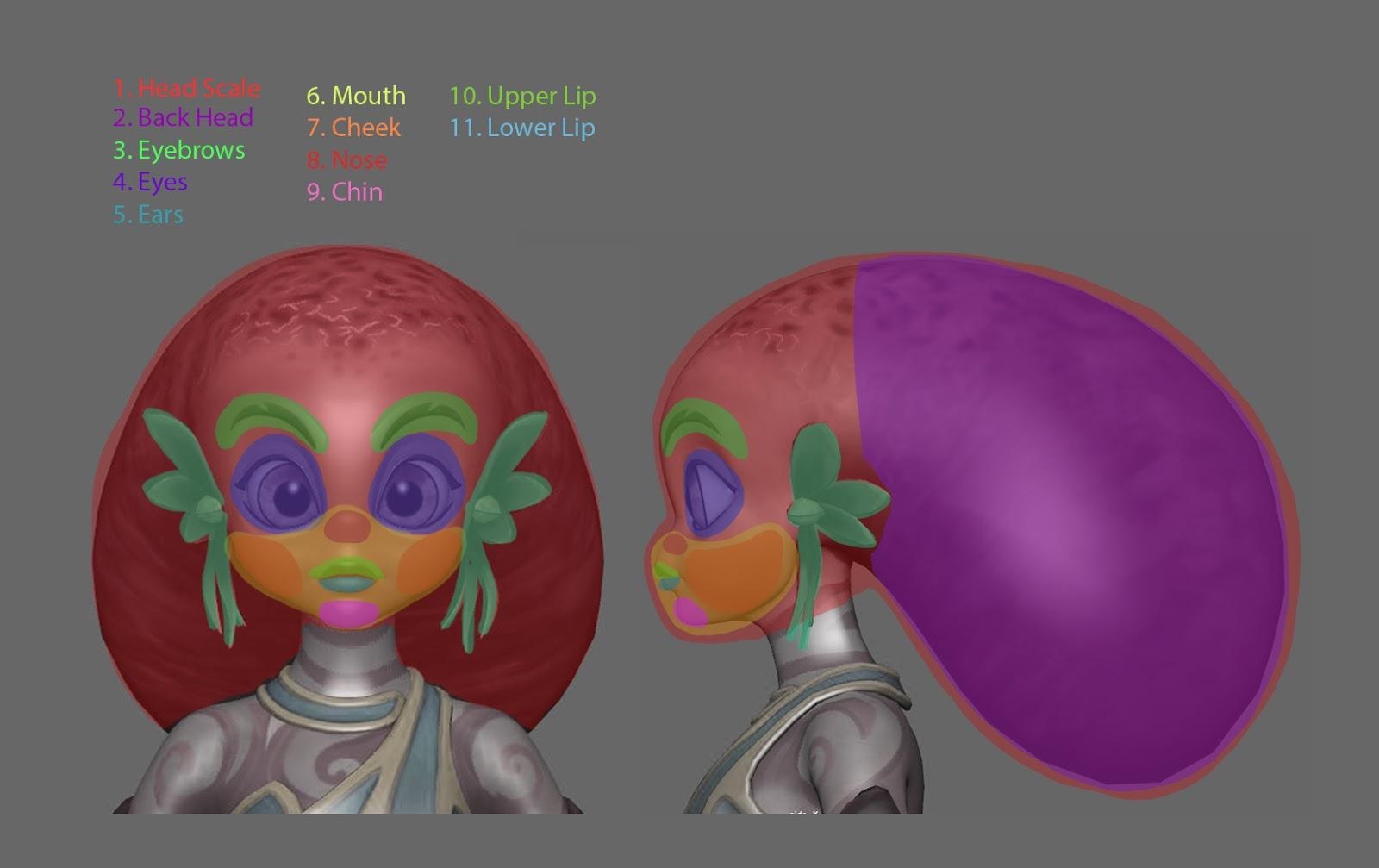
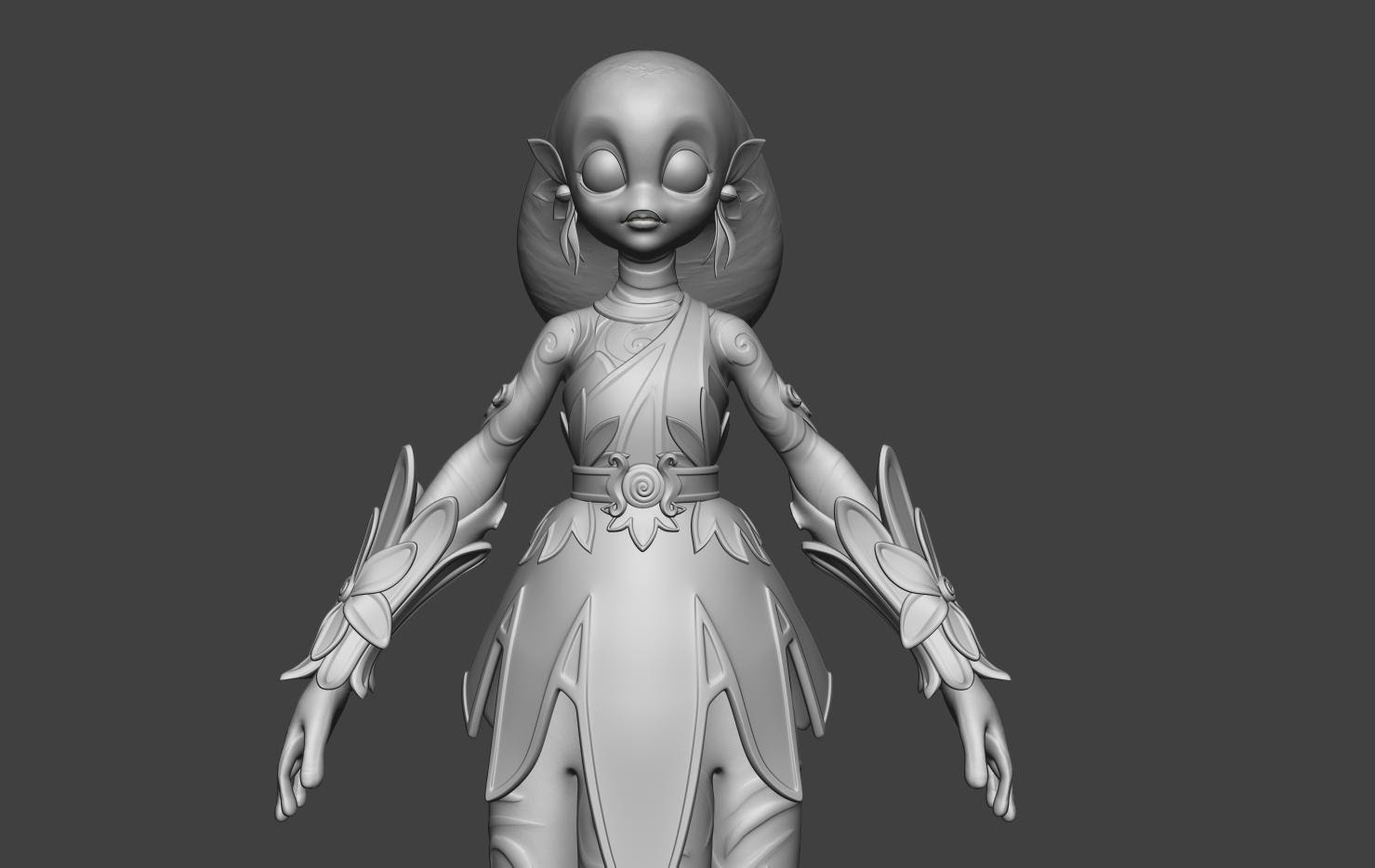
1. プロポーションを調和させ、ラウンドシェイプをもとにしたダイナミックシルエットでリリーのフレンドリーで人に好かれる性格を強調することで、このアバターに、出来る限り親しみのわく性格を作成しました。
人間とタコのハイブリッドは、「タコ」というサブジェクトで最も親しみやすいアプローチになりました




色は、地球上でより温かくフレンドリーな地域の水中の植物や生き物にインスパイアされています。
2.表情の間に大きなコントラストを作成したことで、より深みが加わりました。

3. このアバターの違いは、顎、唇、頬にさらにデフォーメーションを加える事でさらなるバリエーションができたことです。これで、他には無いキャラクターが手に入ります。