AnimazeエディターでReady Player Meアバターを編集
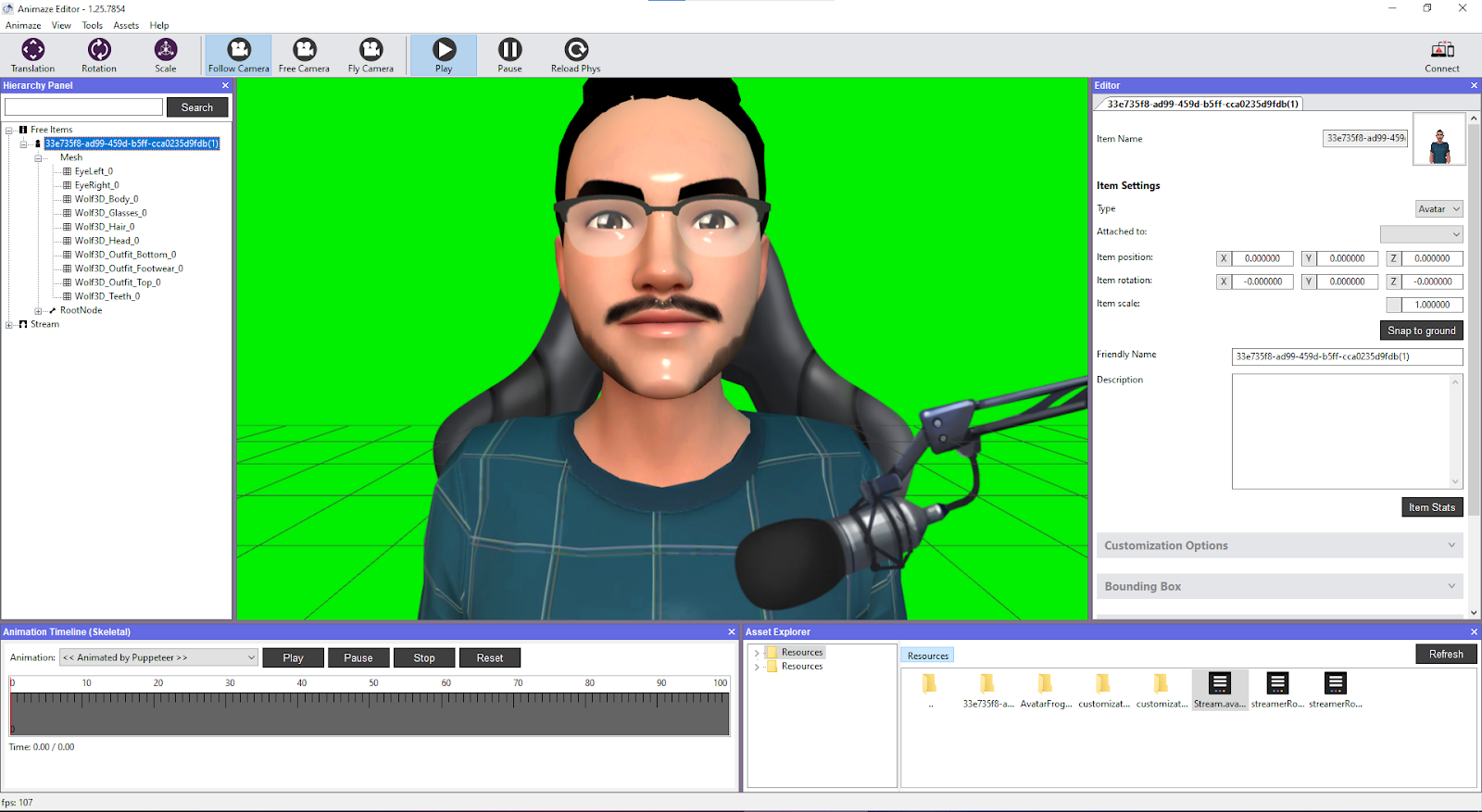
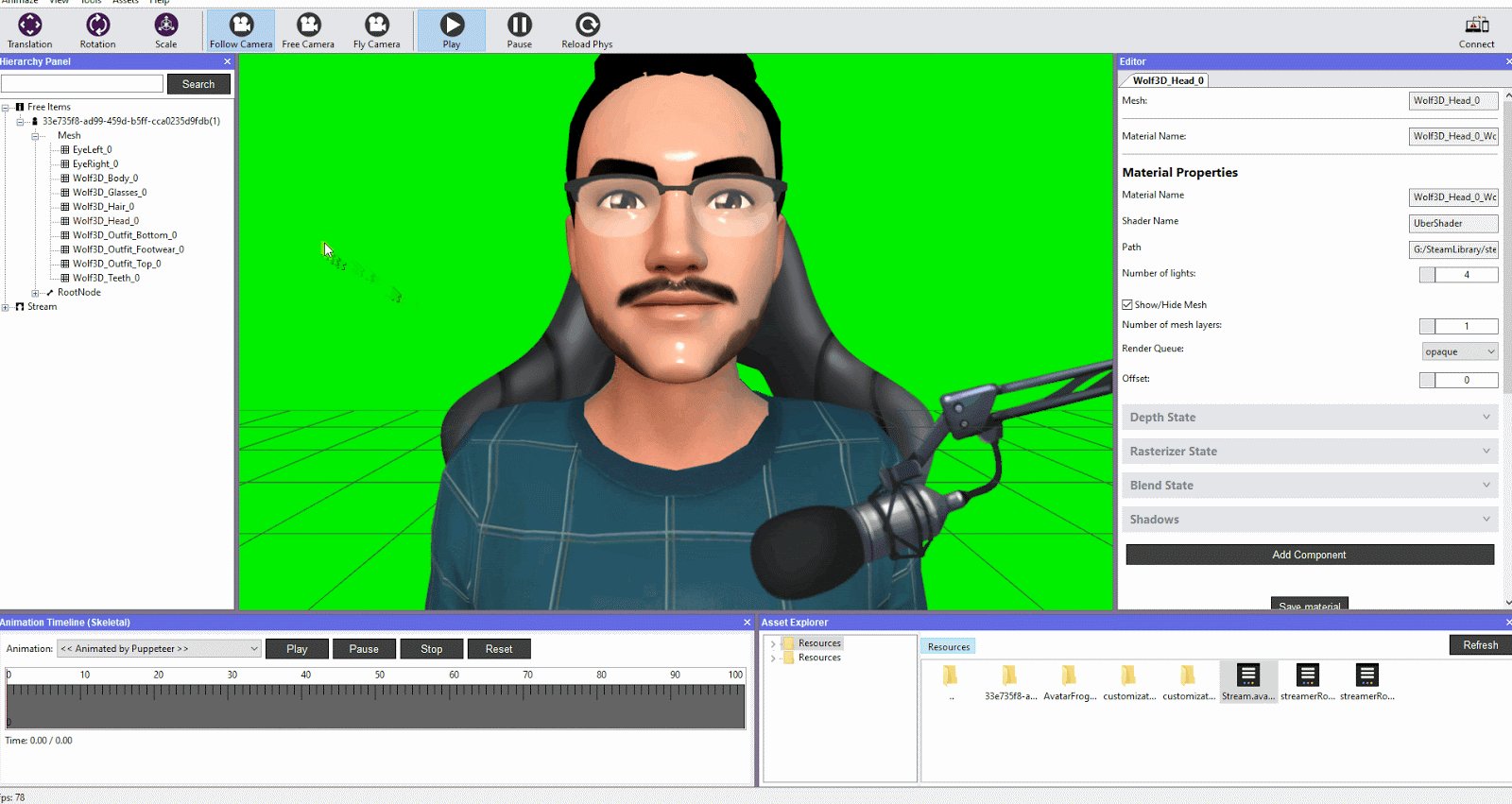
AnimazeエディターにReady Player Meアバターがインポートされると、このように見えます:

アバターを編集を開始する場合、以下の手順に従ってください:
-
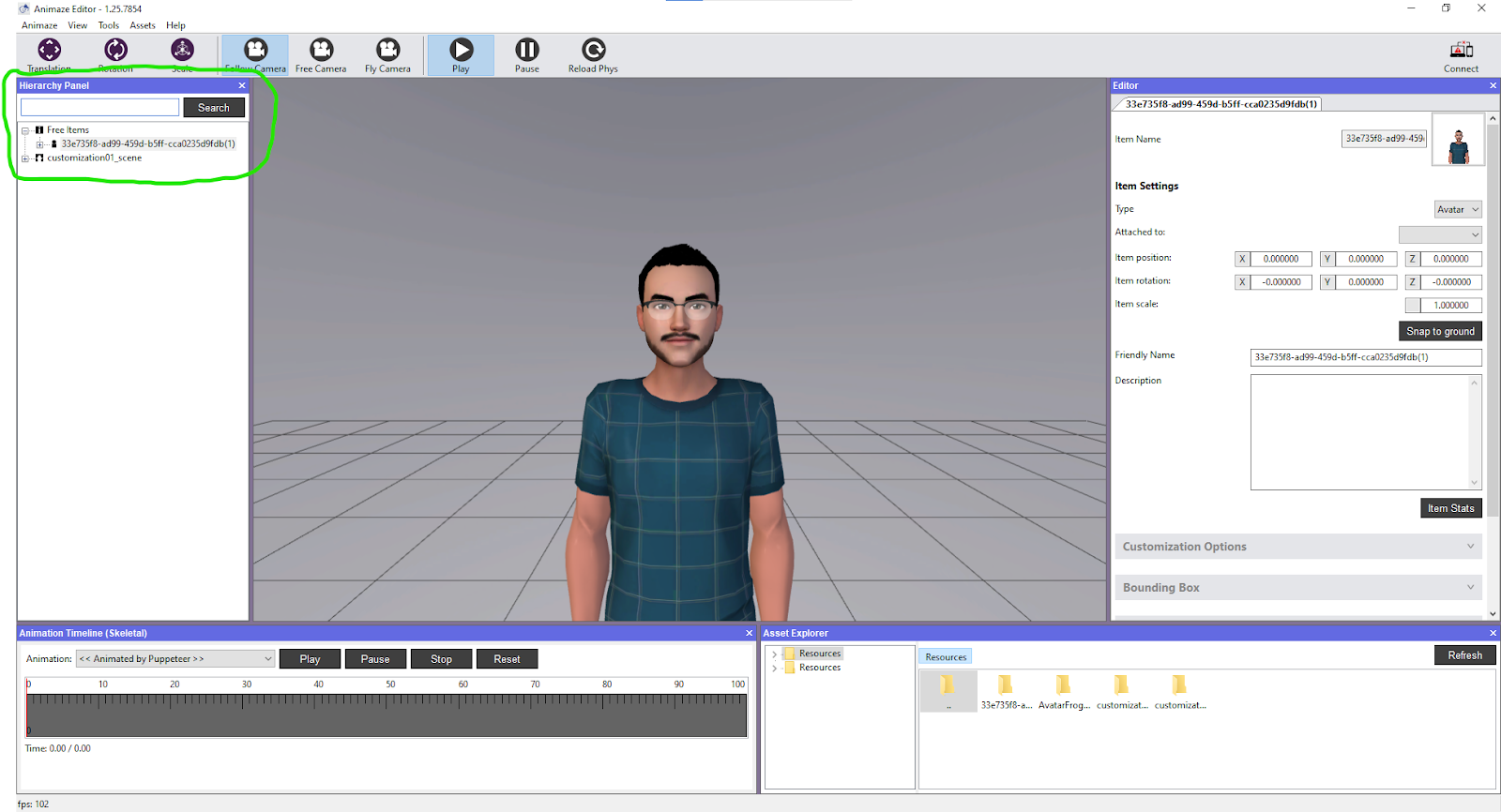
画面の左側の階層パネルを開きます:

-
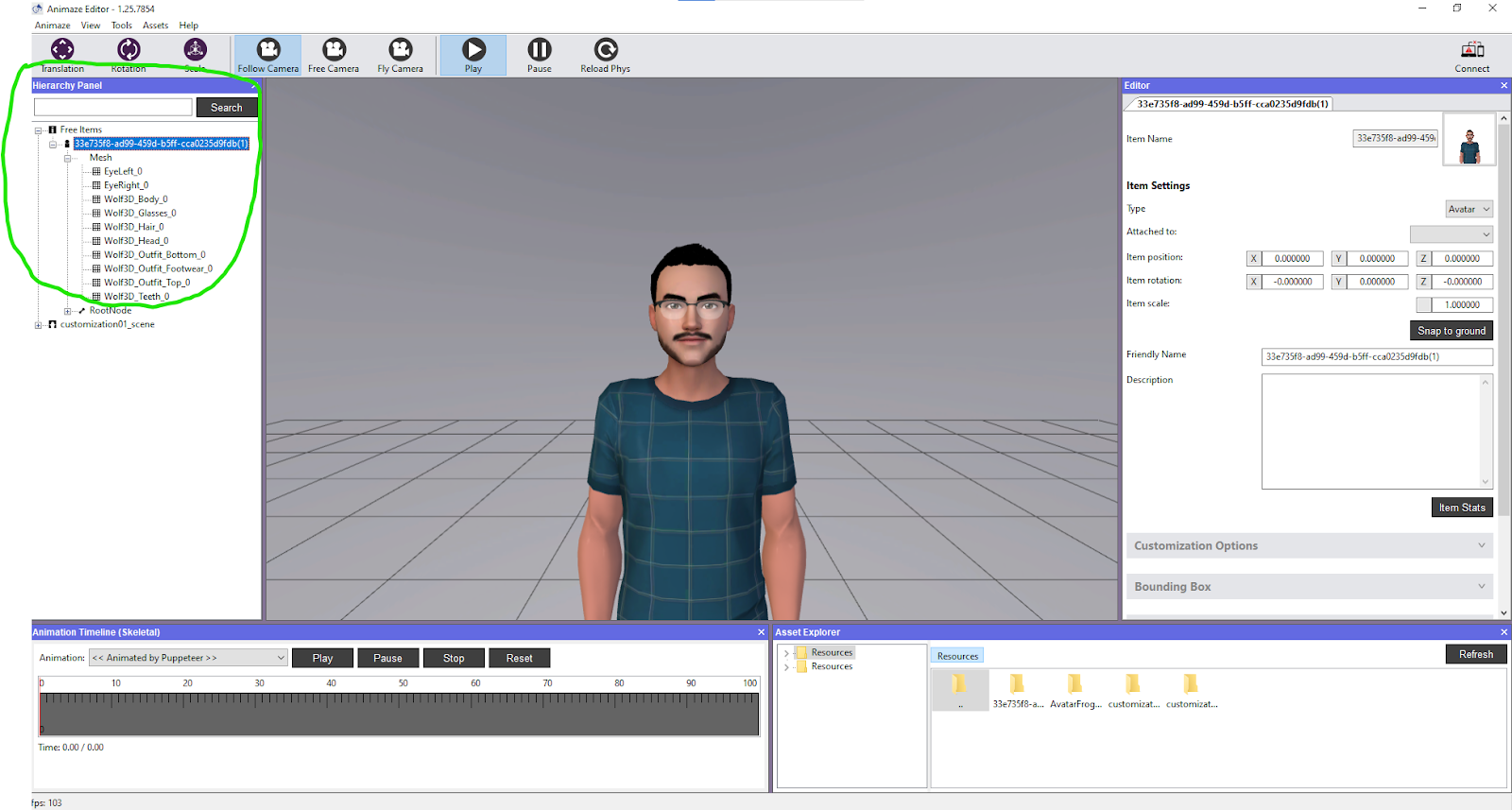
「フリーアイテム」カテゴリの下から自分のアバターを選択し、全てのメッシュを開いて見えるようにしてください(メッシュとは、後で編集するテクスチャーのことです):

-
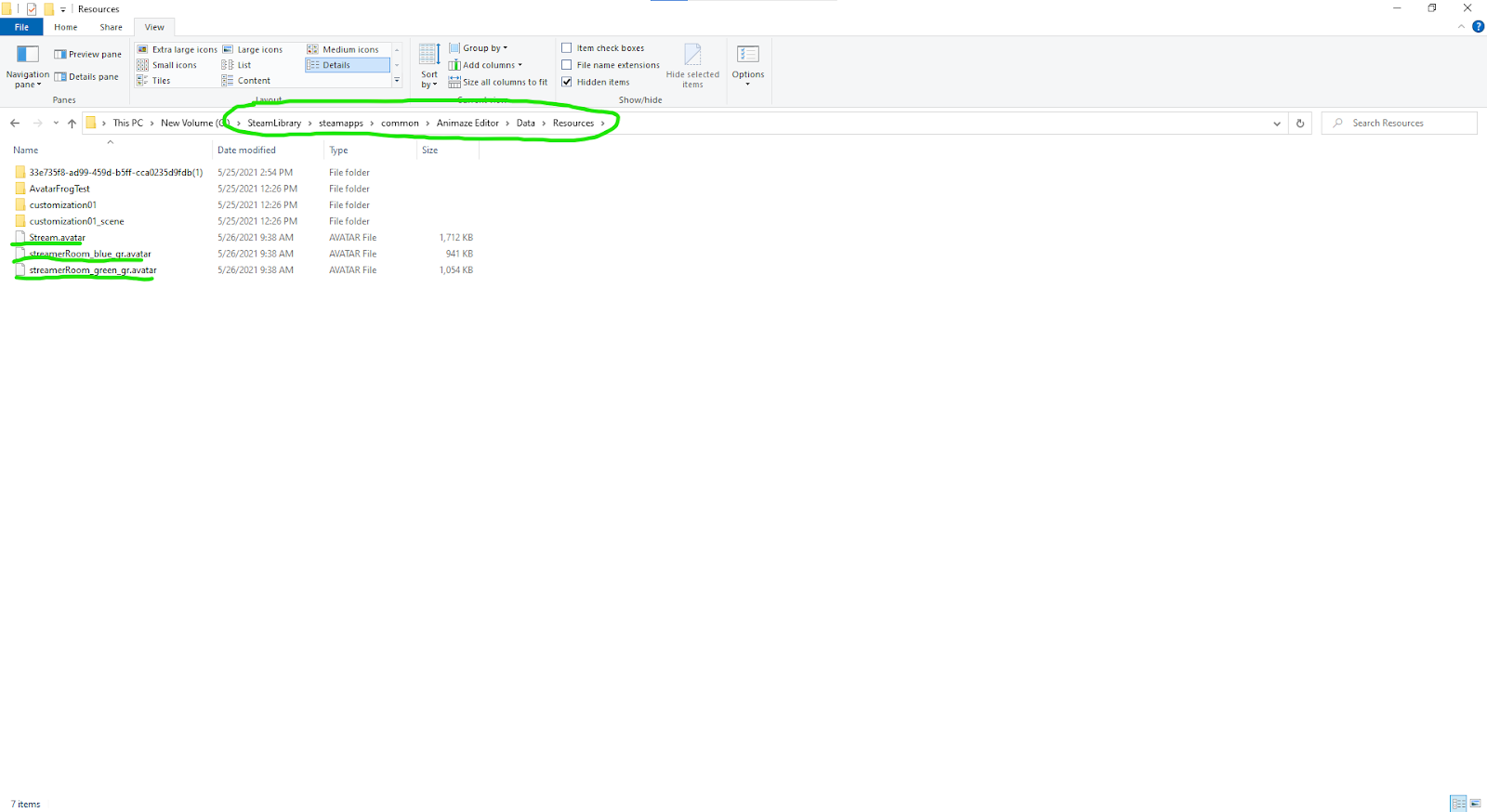
Animaze内での自分のアバターの姿を構築するため、配信もしくは動画を作成したいシーンをAnimazeリソースファイルフォルダーから選択します(Animazeの背景を使用する場合):

- 使用したい背景をコピーし、Animazeエディターのリソースフォルダーに移動させます:

- Animazeアプリで使用するのと同じ背景を使用することで、エディター内でその背景のライトのプリセットに合わせてアバターを編集することができます(アプリにあるAnimazeの背景の一部には、独自のライトのプリセットがあります)
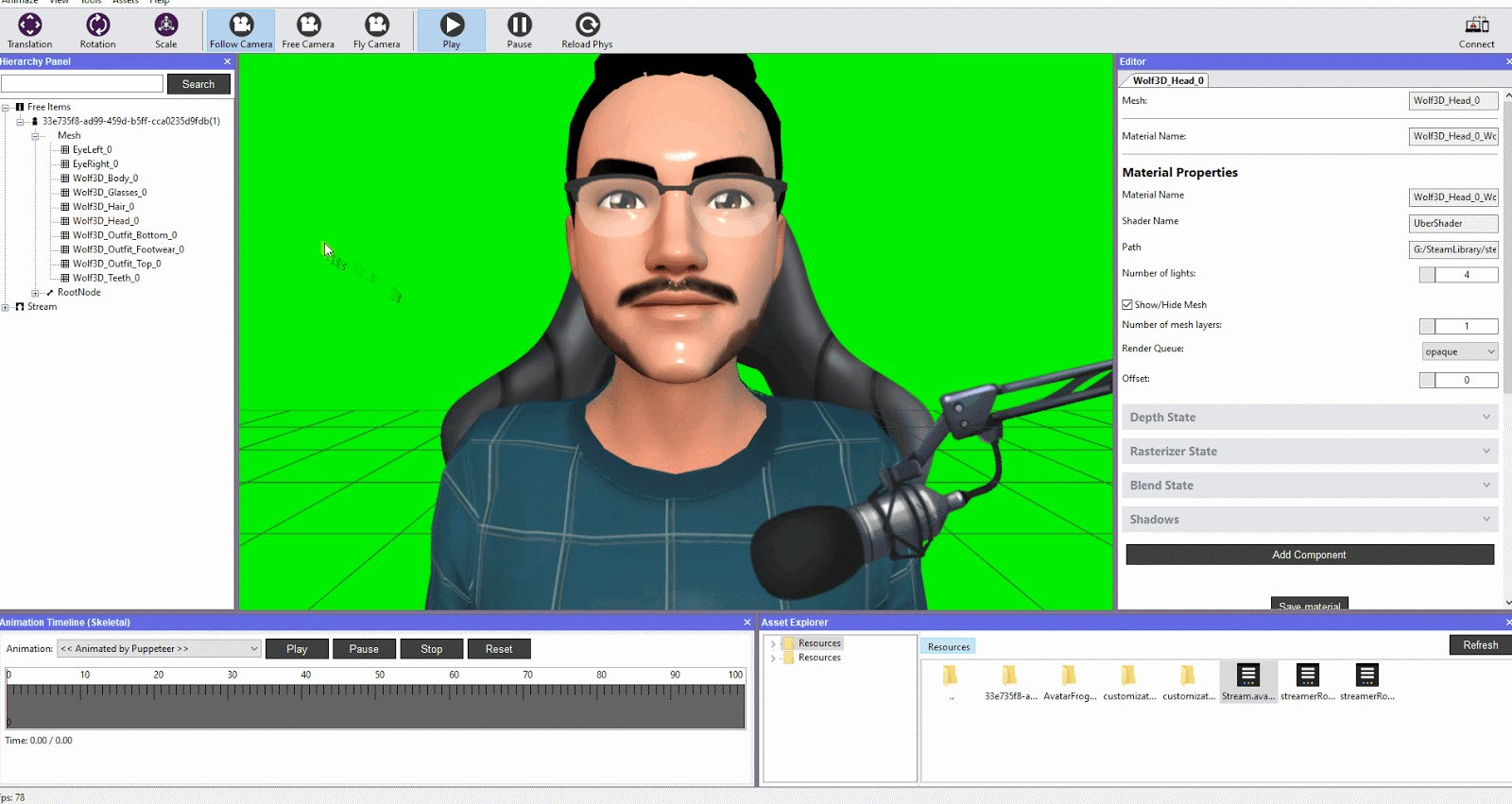
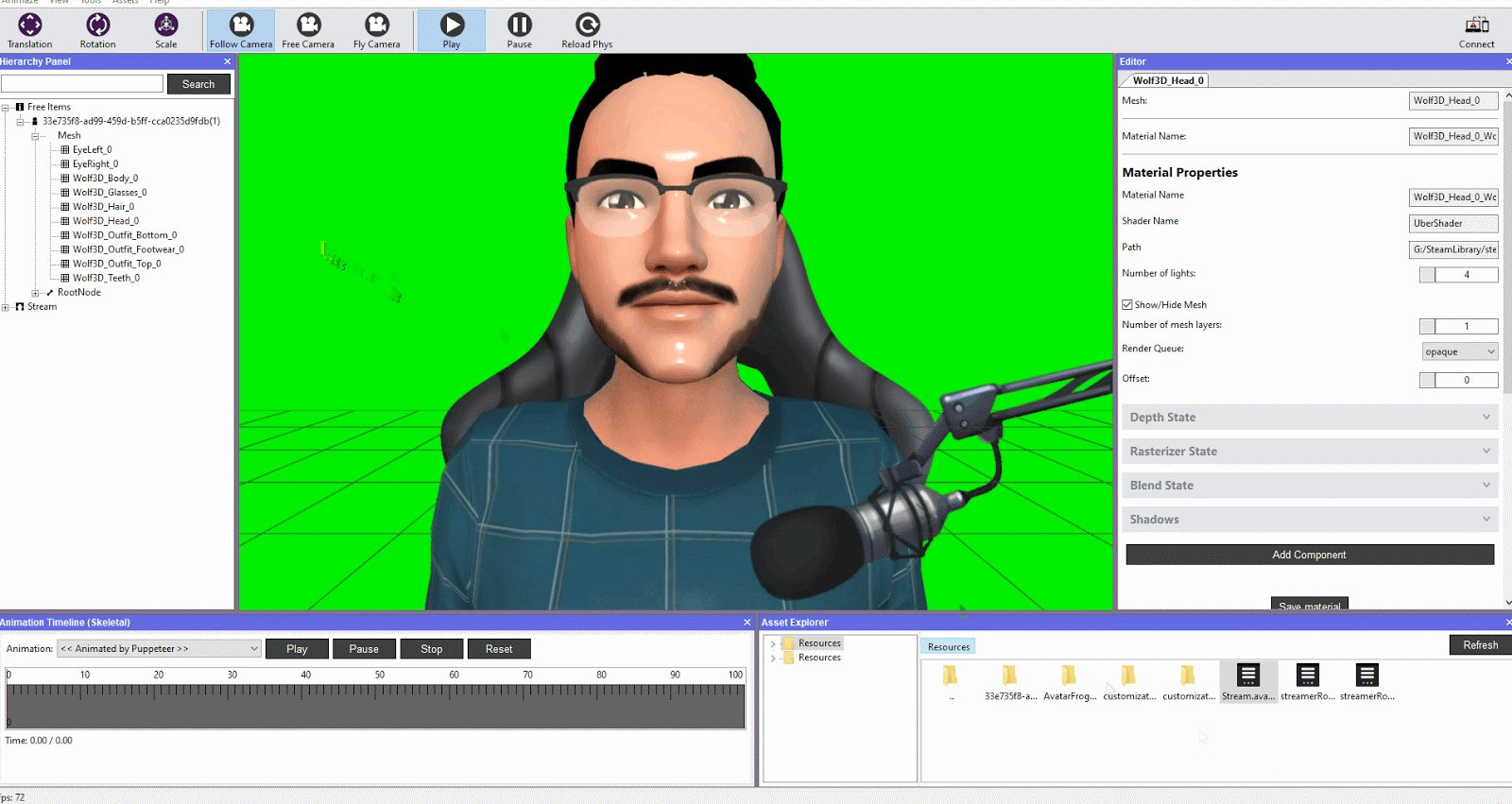
- これで、アバター、背景、ライトのプリセットができました。アバターがどのように見えるのか確認しましょう。下の例のような場合、アバターのライトの輝きや強さを弱める必要があります:

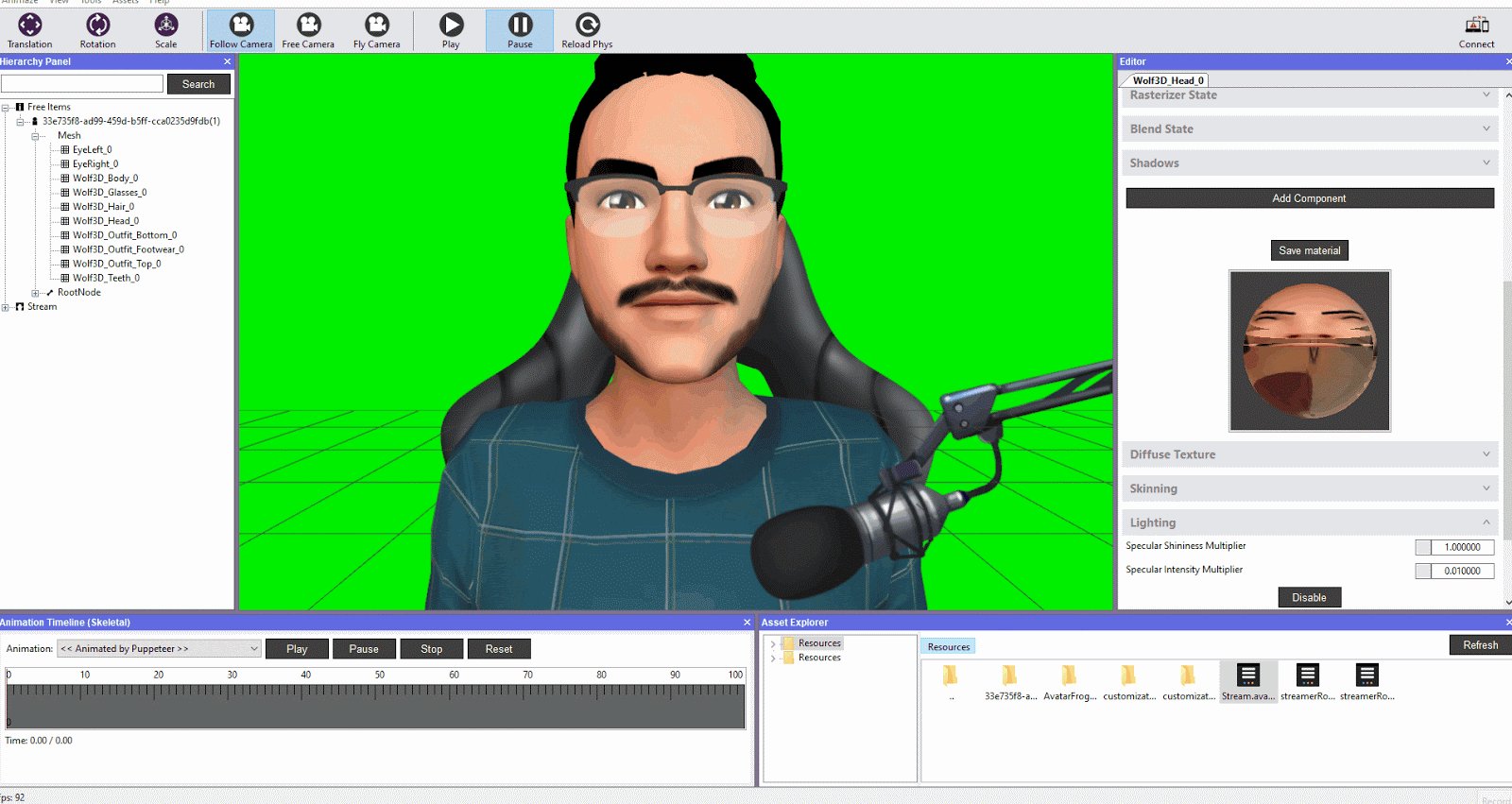
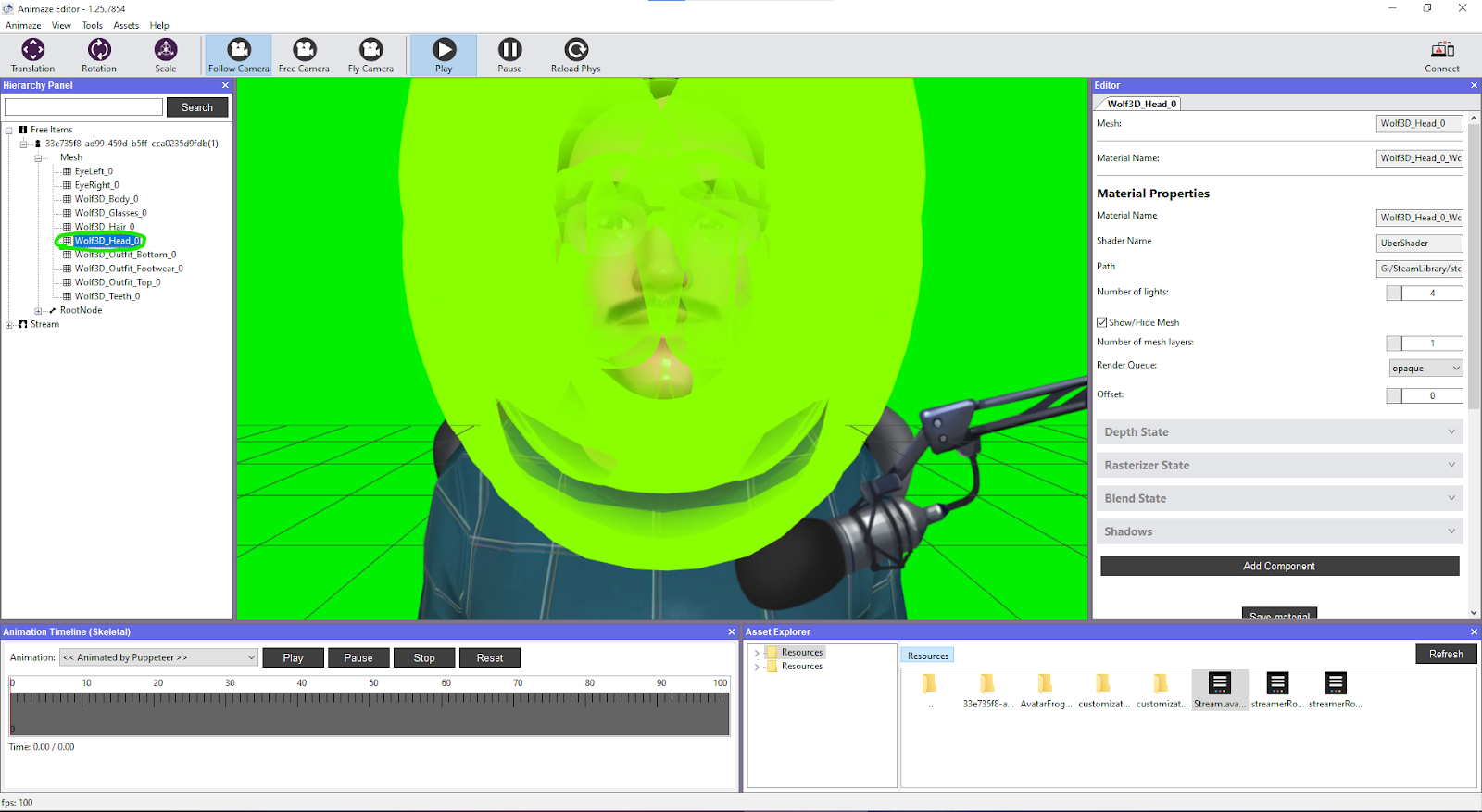
7. 階層パネルとアバターのメッシュに戻り、アバターの頭に相当するメッシュ(またはテクスチャー)を探してください:
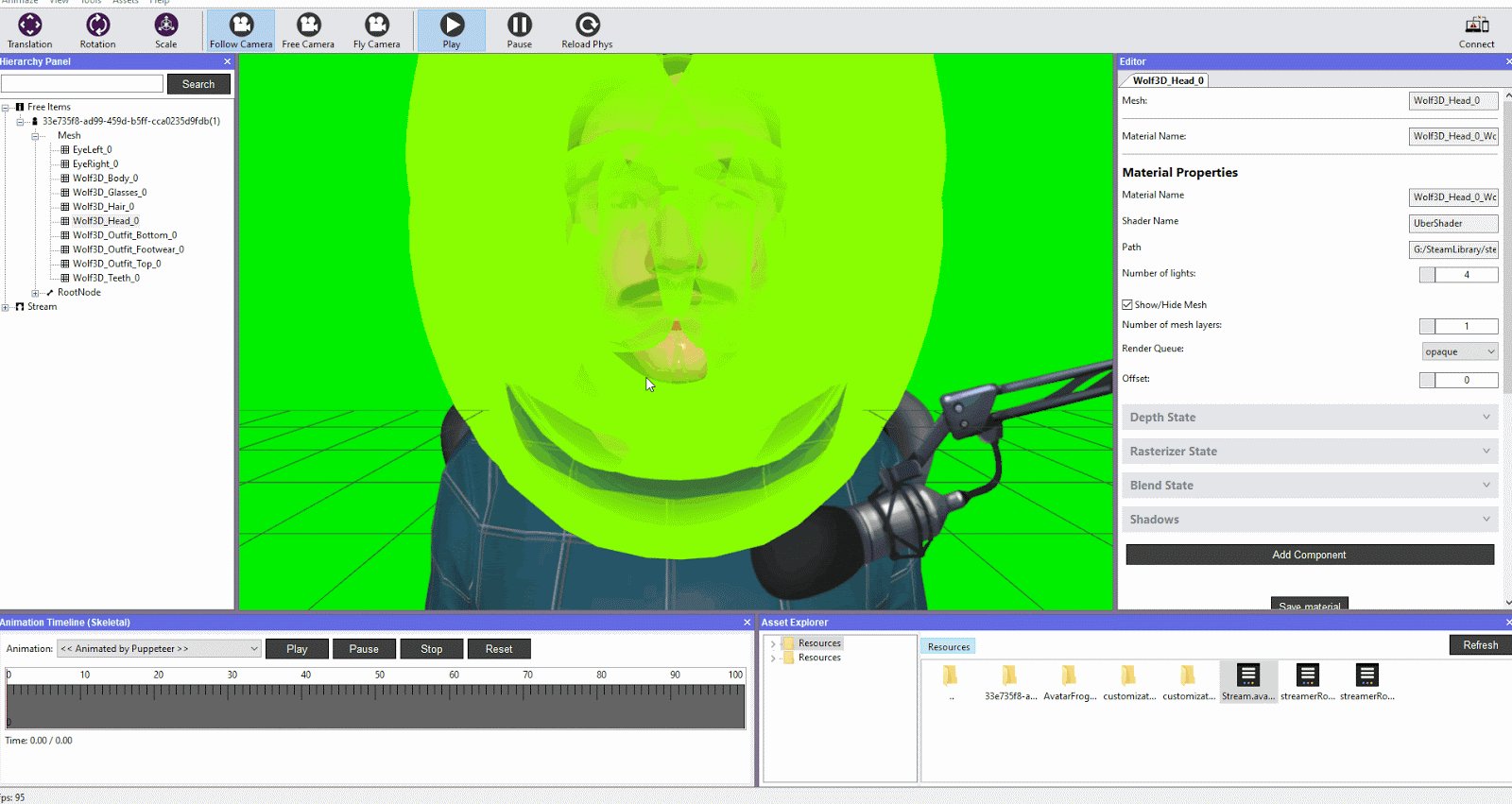
8. アバターの頭のメッシュを選択したら、頭がどのようになっているのかよく見たい場合、アバターの頭の外側をクリックしてください:
-
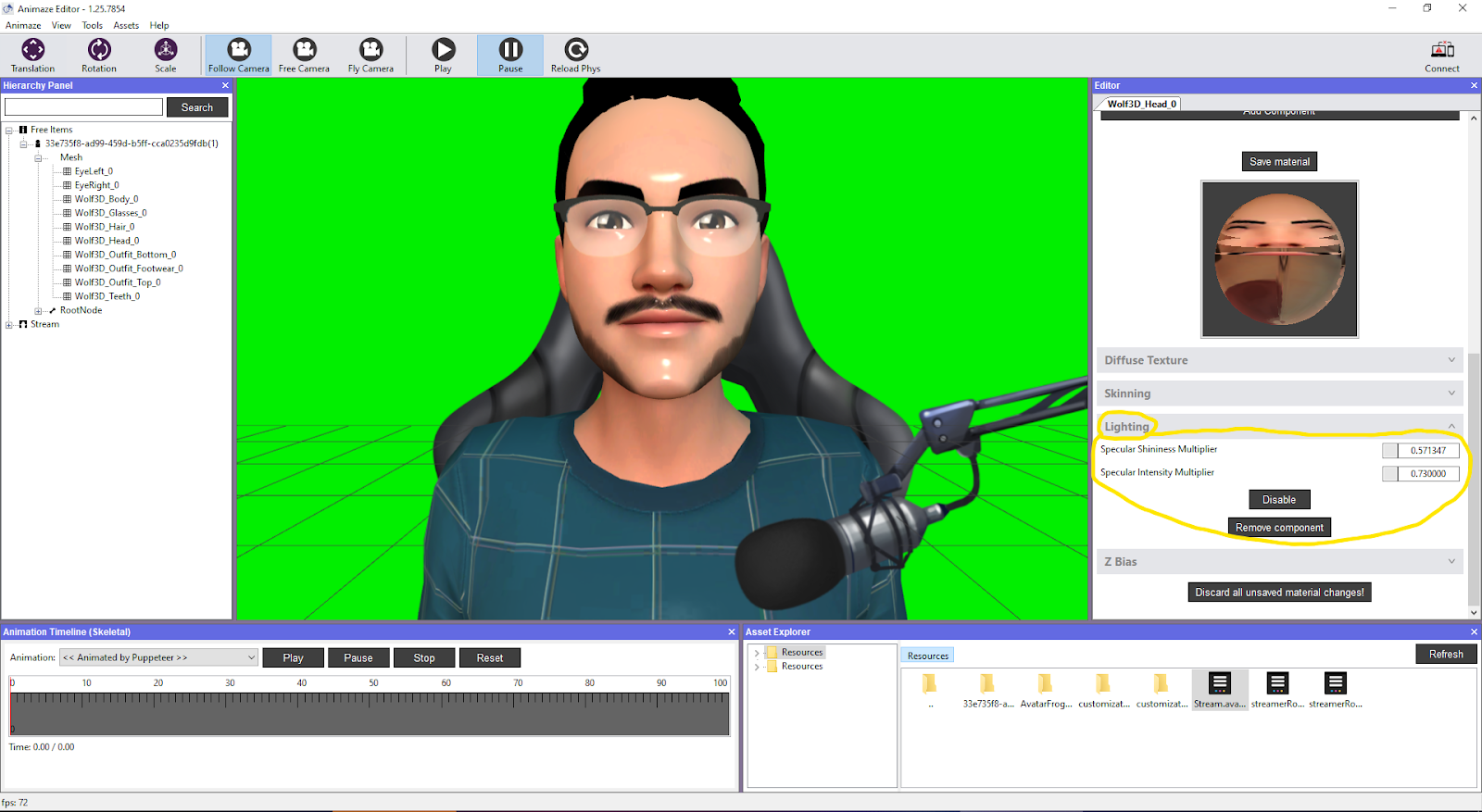
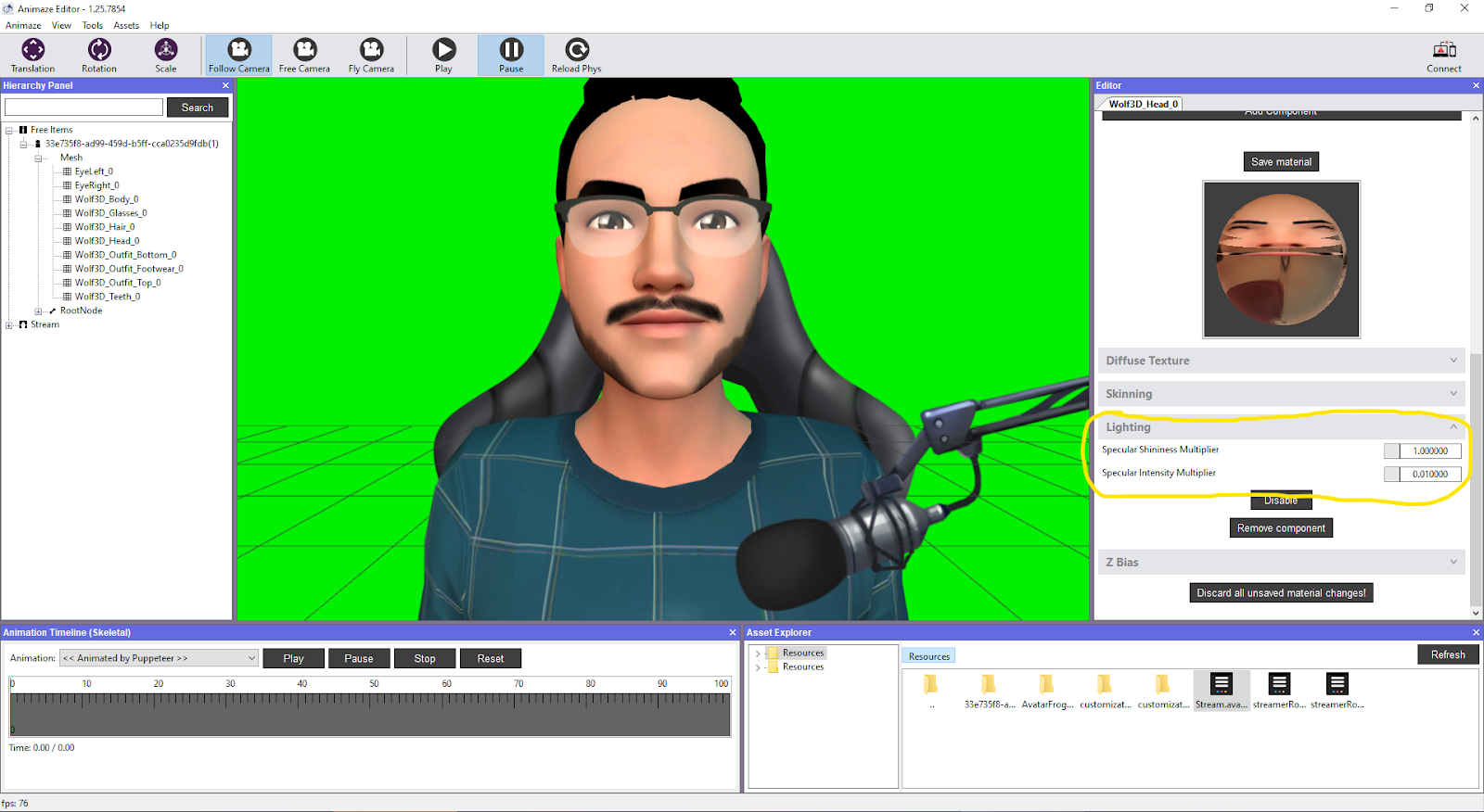
エディターの右側に表示を切り替えます。この「エディター」タブの下に輝きと光の強さのオプションがあります。原則として、アバターの他の体の部位のメッシュのオプションはすべて、このオプションとほぼ同じです。そのため、下記に示す通り、一つずつ、同じように変更することができます:

- 同じ要領で、スクロールしてライティングドロワーを見つけて開いてください:

- あなたのアバターに最も合ったカスタマイズを行いましょう。例えばこんな風に:

-
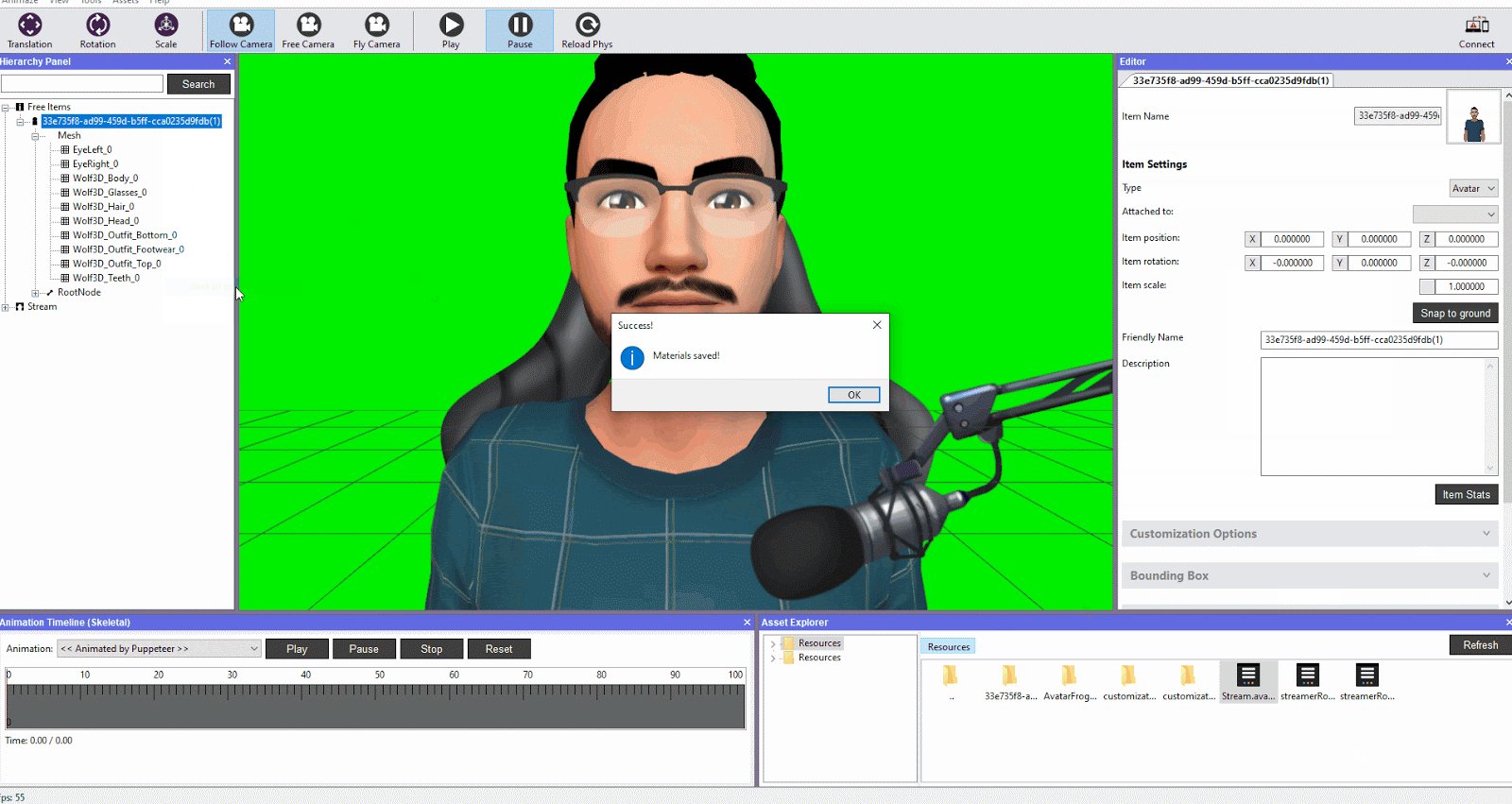
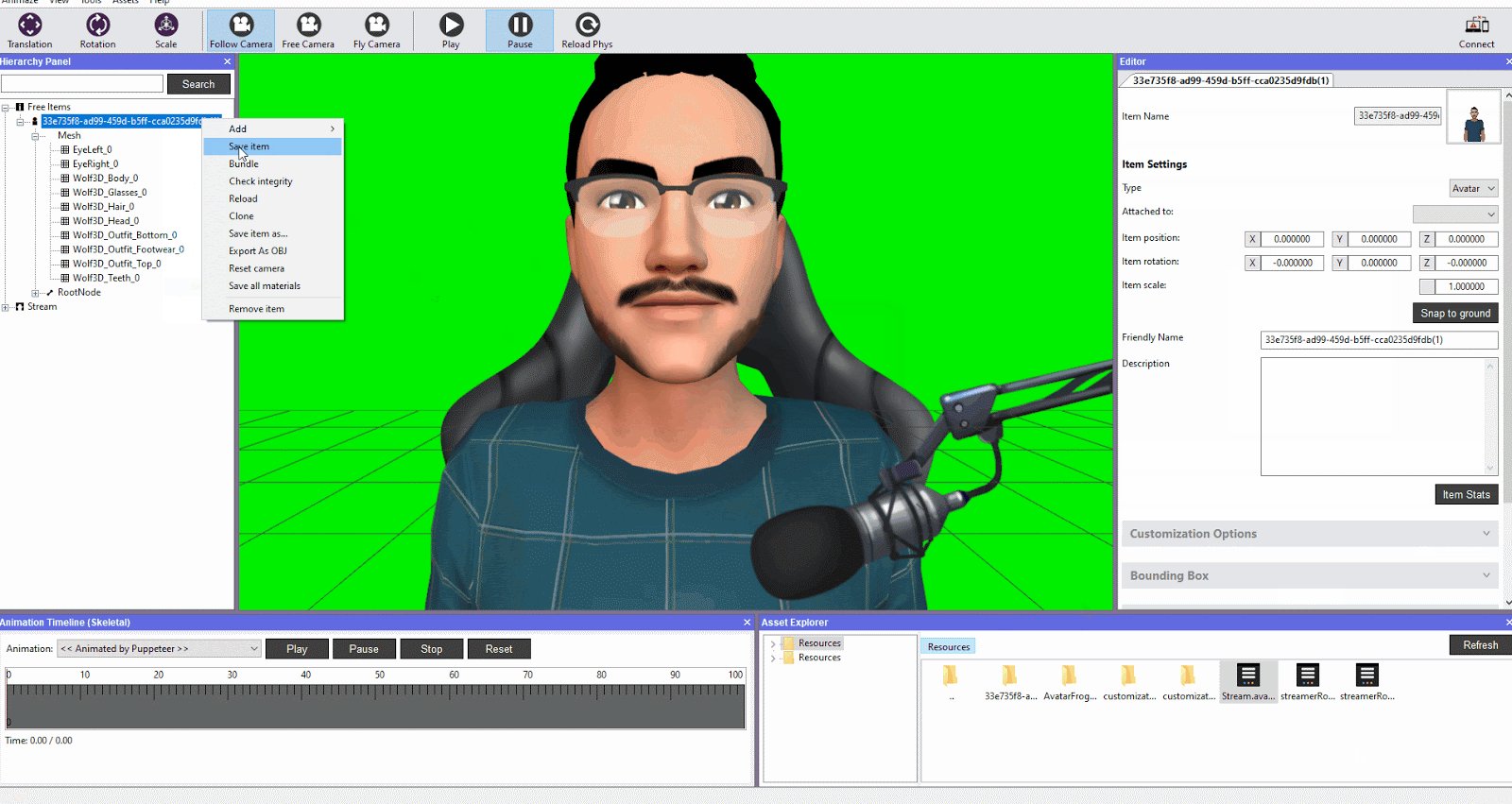
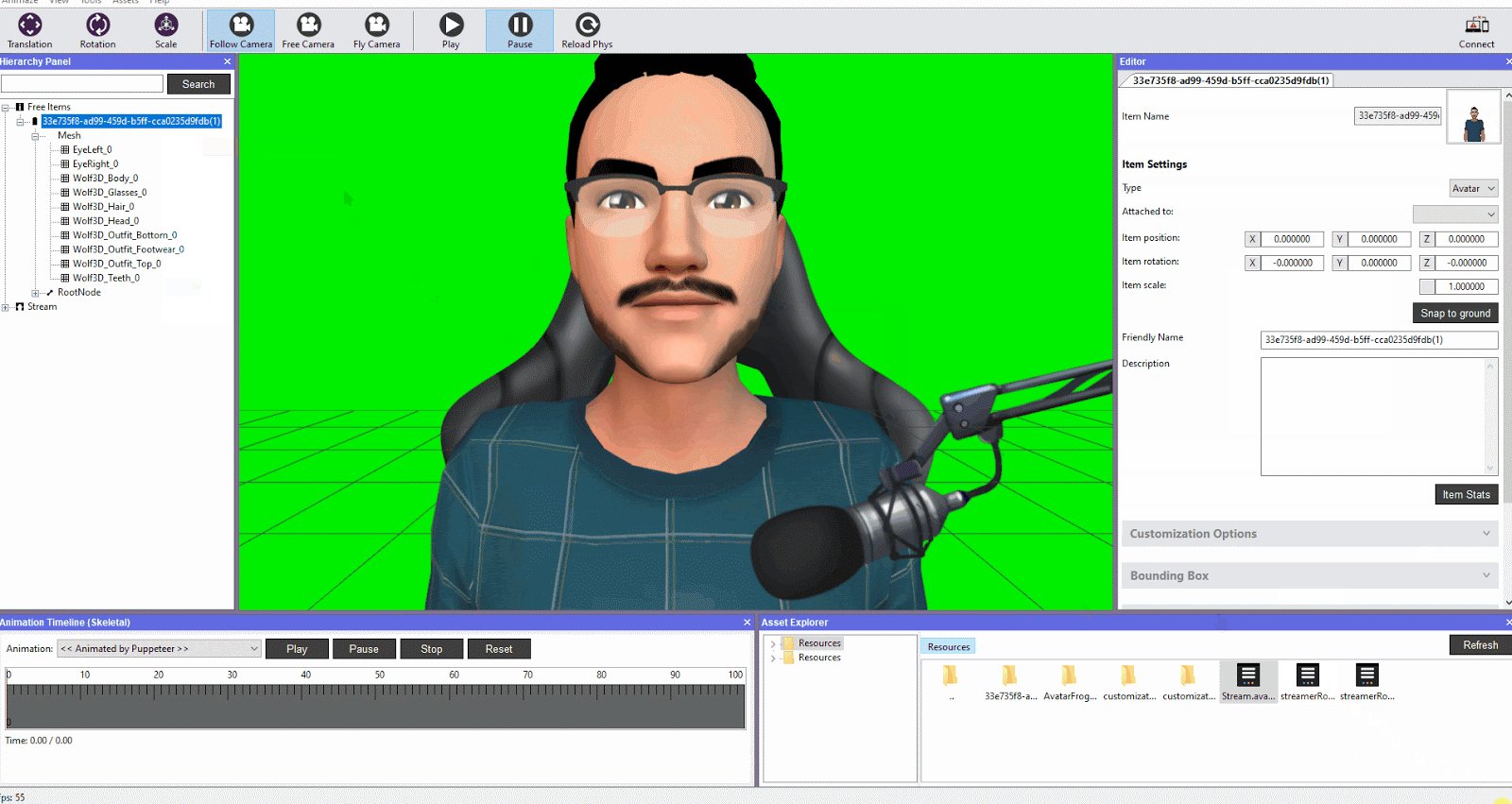
最後の手順として、必ず「すべてのマテリアルを保存」と「アイテムを保存」オプションを使用して、全ての変更を保存した後、あなたのアバターにバンドルし、Animazeアプリに再インポートしてください: